ブログの背景のカスタマイズ④・(3-1) ボディ(全体)・初級アメブロカスタマイズガイド
>>こちらもどうぞ
(3) エリアのスタイルブロックの中の、「(3-1) ボディ(全体)」のその4です。前回の記事はこちらです。まだ見ていない方はこちらから見ていただくとより理解が深まるかと思います。
「(3-1) ボディ(全体)」の解説その4
今回はいきなり結論からいきます。まずは「CSSの編集」を開いてください。編集画面の中の「(3-1) ボディ(全体)」の中のコードに以下のコードを追加してください。赤字の部分が追加した部分
/* (3-1) ボディ(全体)
--------------------------------------------*/
/* skinBody ボディ */
.skinBody{background-image:url(あなたがアップロードした画像のURLをコピーして貼り付け);
background-repeat:repeat-x;
background-position:left top;}
.skinBody2{background-image:url(あなたがアップロードした画像のURLをコピーして貼り付け);
background-repeat:repeat-x;
background-position:left bottom;}
.skinBody3{background-image:url(あなたがアップロードした画像のURLをコピーして貼り付け);
background-repeat:no-repeat;
background-position:center 100px;}
ここで緑色の部分は前回解説した部分なので解説は割愛します。詳しくは前回のコラムを見てください。
前回のコラムでダウンロードした画像を使って、「アップロードした画像のURLをここにコピー」の部分に、①上部グラデーションの画像のURL、②下部グラデーション画像のURL、③葉っぱの画像のURLをそれぞれ貼り付けます。
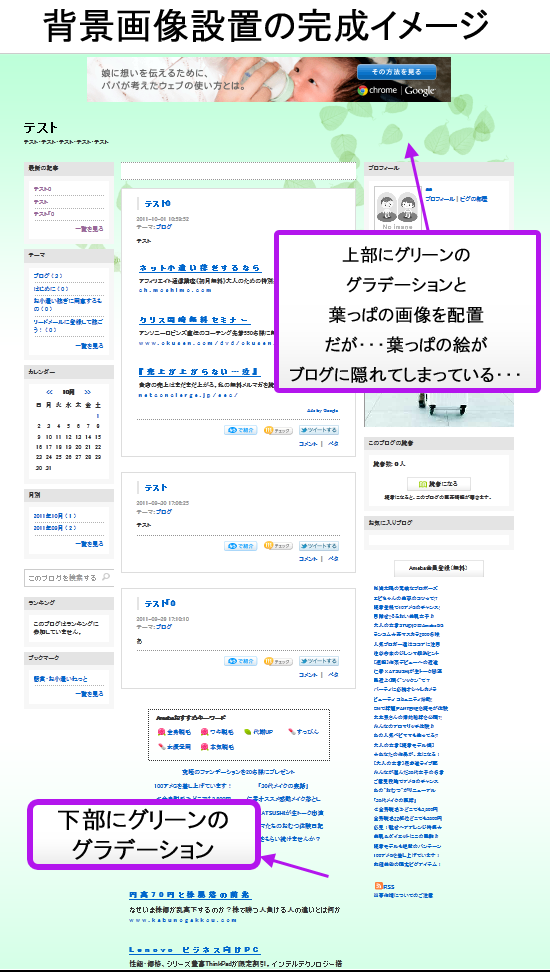
これでプレビューをすると以下のように、上部と下部にグラデーションがつき葉っぱの画像がヘッダーの背景になっていることが確認できます。

ですが・・・少々問題が・・・
画像にもあるように、ブログ上部の葉っぱの画像がブログ本体に隠れてしまっています。ですので、ここの幅をもう少し高く設定しましょう。以下のようにCSS編集用画面の「(3-2) ブログヘッダー」の部分に追記してください。赤字が追記箇所。
/* (3-2) ブログヘッダー
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{height:400px;}/* ←ブログヘッダーに背景画像を敷きたいとき */
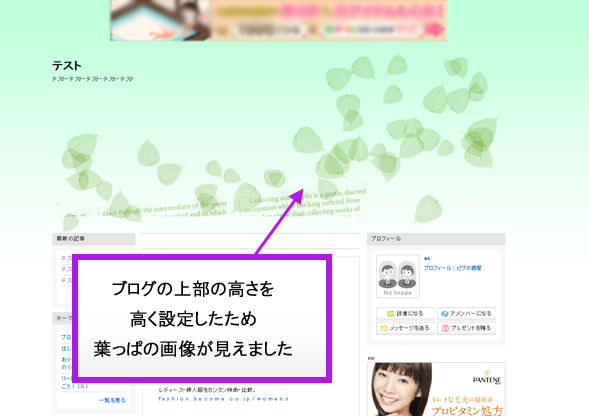
この設定でブログ上部の高さを高くしたので、葉っぱの画像が表示されて背景がきれいに表示されるようになりました。

アメブロカスタマイズCSS:今回の解説
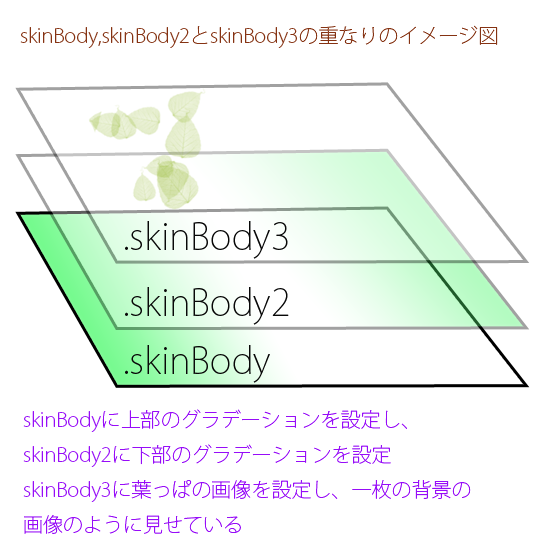
まずは今回の設定がどういう仕組みになっているかを、イメージ図で表してみます。それが以下の図になります。

skinBodyに上部のグラデーション画像が設定されている
上のイメージを見てください。一番下のレイヤーになっている、skinBodyに上部のグラデーション画像を設定されており、skinBody2,skinBody3を透けて見えている状態であることが分かります。
skinBody2に下部のグラデーション画像が設定されている
同じようにskinBody2には下部のグラデーションが設定されており、skinBody3を透けて見えている状態になっている
skinBody3に葉っぱの画像が設定されている
一番上のレイヤー、skinBody3に葉っぱの画像をのせることで、背景を一枚の画像のように表現しています。
それぞれのスタイルシートのコードの解説
skinBodyのブロックは前回解説しましたので今回はskinBody2とskinBody3を見てみましょう
まずはskinBody2から
background-position:repeat-xについて
これは前回解説しました
background-position:left bottomについて
これは背景の開始位置をどうするかを決めるコードです。leftで左端からスタート。そしてbotoomは一番下なので、「左下から開始してください」と指定していることになります。
次はskinBody3について
background-repeat:no-repeatについて
これは背景画像の繰り返しをしないでほしい(ノーリピート)と命令をしています。葉っぱの画像はこの例ではブログの背景上に1っ回だけ表示したいので、そのときにはこのノーリピートを使います。ちなみに先ほどのようにrepeat-xを使うと横方向にリピートしますし、repeat-yにすると葉っぱの画像が縦方向にリピートします。
background-position:center 100pxについて
これは背景の開始位置をcenterつまり真中にし、そして100pxというのは上からこの距離の位置から画像の表示を開始してくれと指示をしています。
ブログヘッダーに指定したheight:400pxについて
ブログヘッダーについては実は次回解説の予定なのですが、今回前倒しでさわりを解説します。
例えばあなたが、ブログカスタマイズするにおいて、幅980px、高さ400pxの画像を用意して使いたいとします。しかしCSS編集用デザインではそのような高さの設定にはなっておりません。そのため、上記のようにheightというプロパティを使ってブログ上部の高さを表すことで、画像の高さをとることができるようになるのです。今回は400pxとしてブログの上部の高さをとったので、隠れていた葉っぱの画像が見えるようになりました。
これで解説は終わりです。


