ブログタイトルと説明文のカスタマイズ・その2・初心者向け連載・アメブロカスタマイズ解体新書
>>こちらもどうぞ
CSS編集用デザイン徹底解剖
(1) 文字のスタイル
文字のスタイルのブロックは以下のようにさらに4つのブロックに分かれています。
- (1-1) 全体の文字
- (1-2) ブログタイトル文字
- (1-3) 記事/メッセージボード内の文字のスタイル
- (1-4) サイドバー内の文字のスタイル
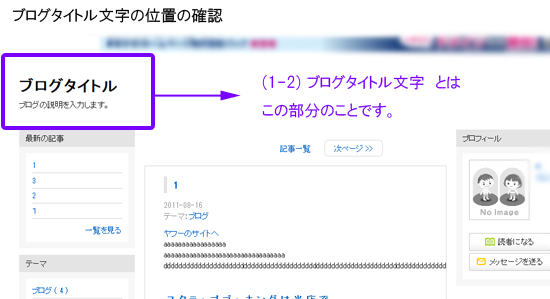
その中でも今回は(1-2) ブログタイトル文字を解説します。
「(1-2) ブログタイトル文字」の解説
ブログタイトル文字とは以下の画像の部分となります。

では早速CSS編集の画面を開いてください。
(1-2) ブログタイトル文字の構成は以下のようになっています。
--------------------------------------------*/
/* skinTitle ブログタイトル文字 */→ブログタイトル文字を変更します。
.skinTitle,.skinTitle:visited,.skinTitle:hover,.skinTitle:focus{
color:#000000;
font-weight:bold;
font-size:2.11em;
}/* skinDescription ブログの説明文字 */→タイトル文字下の説明文を変更します。
.skinDescription{
color:#333333;
}
グリーンでコメントを入れました。赤字は今回の解説するコードの部分です。この部分がタイトル文字を修正する部分です。
3つのプロパティを覚えよう
ブログカスタマイズにおいて汎用のプロパティを3つ覚えましょう。
その1 colorプロパティ
このプロパティは文字の色を装飾するプロパティです。コロン(:)の後に続く6けたのローマ字と数字の組み合わせをカラーコードと言い、このカラーコードを変更することで色を変更することができます。カラーコードについては私のコラムでも過去に紹介していますのでそちらもあわせてどうぞ。
その2 font-weightプロパティ
このプロパティは文字の太さを指定するプロパティです。現在は値にboldが入力されていますが、これで太字を設定しているわけです。boldのところにはさらに数値(100~900までの値)を入力することもできますが、太字にする=boldとこの場は覚えておきましょう。ちなみに通常文字の場合はboldをnormalに変えてみてください。
- bold・・・太字を設定する
- normal・・・通常の文字の太さを設定する
その3 font-sizeプロパティ
このプロパティはその名の通りですが、文字のサイズを指定するプロパティです。現在はタイトルに2.11emとサイズが指定されていますが、このサイズを小さくしたり大きくしたりして、文字のサイズを変えることができるのです。
例えば・・・
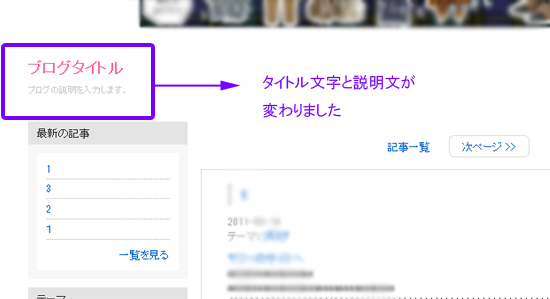
タイトル文字を赤色,ブログの説明文をグレーにし全体の文字の大きさを小さくしたい場合を想定して以下のようにコードを記述しました。
--------------------------------------------*/
/* skinTitle ブログタイトル文字 */
.skinTitle,.skinTitle:visited,.skinTitle:hover,.skinTitle:focus{
color:#FF6699;
font-weight:bold;
font-size:1.5em;
}/* skinDescription ブログの説明文字 */
.skinDescription{
color:#cccccc;
font-size:0.8em;
}
下記の画像のように変更できました。

いろいろ試してみましょう。
上記の3つのプロパティを使って文字サイズや太字の設定、そして文字色の設定を試してみましょう。
何度もいいますがこれらのプロパティはどの場所でも共通ですので、それぞれ使い分けてみてください。


