新CSSに読者登録ボタンを置こう・ステップ1・アメブロカスタマイズ 新CSS編集用デザイン編
新スキンに読者登録ボタンを置く方法
新CSS編集用デザインのヘッダーの見えるところに読者登録ボタンを設定する方法を解説します。
今回解説する方法は、記事の上に「読者になる」というボタンを置く方法です。
ステップを3回に分けて行いますのでついてきてください。操作自体はコピーペーストし、該当箇所をあなたのブログIDに書き換えるだけなのでそんなに難しくないのです。しかし、私が独自に考えたものなので・・・もしかしたらあなたのブログの環境によってはできない可能性もありますので、そのときはご容赦ください・・・
「このブログの読者になる」という文字を表示しよう。
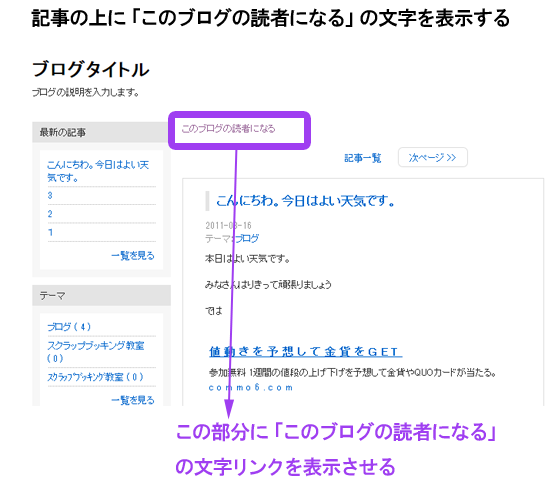
今回はまず第一段階として「このブログの読者になる」という文字リンクを設定しましょう。今回のゴールは以下の画像を目指します。

手順1 管理画面左上の「アメーバのサービス一覧」をクリックし、プラグインの追加を選択する
以下の画像のように「プラグインの追加」ボタンをクリックします。

手順2 フリープラグインにコピーペーストする
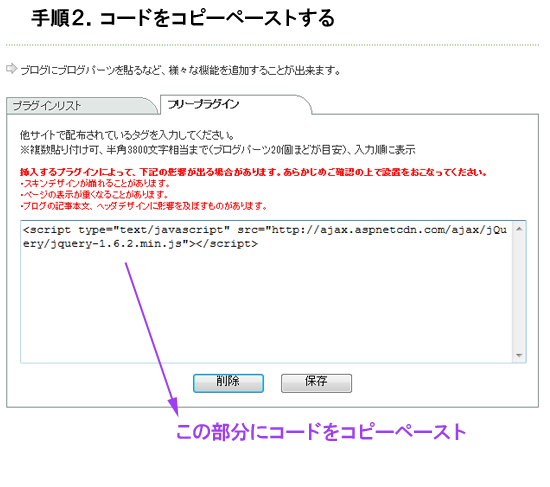
フリープラグインのタブを開いて以下のコードを、枠の一番上にコピーペーストしてください。コピーが終わったら下にある「保存」ボタンをクリック。
コピーコード
画像のようになります

フリープラグインが空白で初めてこの部分にコピーペーストする人は次の一文は読み飛ばして次の手順3へ進んでください。
手順3 フリープラグインにコピーペーストする
先ほどコピーペーストした部分の下に(既に別のプラグインを入力しているからは、一番下に)以下のコードをコピーペーストしてください。コピーが終わったら下にある「保存」ボタンをクリック。
コピーコード
$(function(){
$(“<div id=’reader_btn10′><a href=’http://blog.ameba.jp/reader.do?bnm=あなたのブログID‘ target=’_blank’>このブログの読者になる</a></div>”).insertBefore(“.skinMainArea2”);
});
</script>
赤字のあなたのブログIDのところにはあなたのブログIDを入力してください。ブログIDはログインするときに聞かれるIDです。
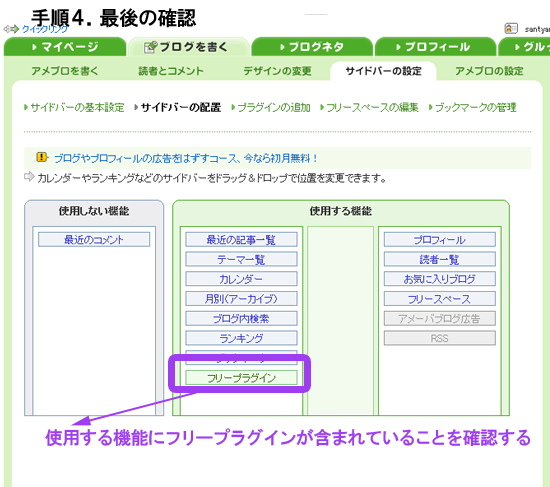
手順4 「フリープラグイン」が使用する機能にあるかをチェック
最後の「サイドバーの配置」タブをクリックし、使用する機能に「フリープラグイン」が入っているかを確認します。入っていない場合は「使用しない機能」の中に「フリープラグイン」アイコンが入っているのでそれを「使用する機能」にドラックアンドドロップします。

これで完了です。
どうですか?上記のゴールのように「このブログの読者になる」のリンク文字が表示されましたか?
でもバランスが悪いですね?
では次回は、これをCSS編集で編集してみましょう。
では
お疲れ様でした。
アメブロカスタマイズガイドは当サイトのカスタマイズサイトマップとなっています。


