新CSSに読者登録ボタンを置こう・ステップ2・アメブロカスタマイズ 新CSS編集用デザイン編
新スキンに読者登録ボタンを置こう・ステップ2
このコラムは前回のコラムの続きです。
今回は読者登録ボタンを置くためのステップ2です。
前回のゴール
前回は以下の画像のように「このブログの読者になる」の文字リンクを配置する作業をしました。

今回のゴールは?
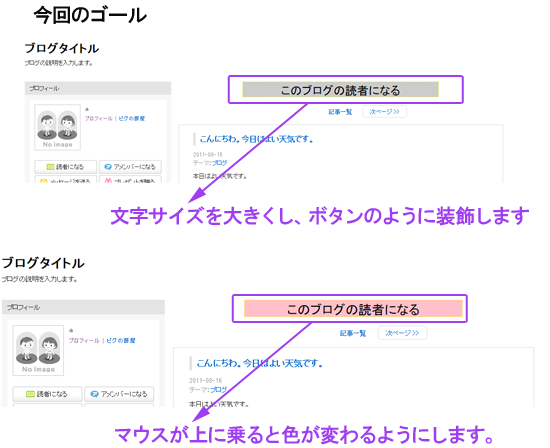
今回は上の画像のような文字リンクだけではさみしいのでここに装飾をしたいと思います。今回のゴールは以下の画像のようになります。

グレーのボタンを作り、マウスがのったら、ピンクになるようにします。(この装飾は一例なのであとで配色等を変更できる解説もしますね♪)では手順に行きましょう
手順 以下のコードをコピーペースとするだけです。
今回の作業は簡単です。まず、CSS編集用デザインの画面を開いてください。(CSS編集画面は、管理画面のマイページの上にあるクイックリンクをクリックし、メニュー一覧から「スキンCSSの編集」をクリックしてください。)
以下のコードをコピーし,CSSの/* その他、拡張があれば記述 */の下に(既に拡張されている場合はさらにその下に,貼り付けてください。
#reader_btn10 a{
height:30px;
width:400px;
border:dotted 1px #cccccc;
margin:0px auto 10px;
display:block;
text-align:center;
font-size:2.0em;
background-color:#cccccc;
text-decoration:none;
color:#000000;
}
#reader_btn10 a:hover {background-color:#FF99FF;
}
保存してブログを確認してみてください。上の画像の「ゴール」のように、読者登録のボタンが追加されましたね。
このコードをカスタマイズする
それぞれのコードの解説を以下に記載しますので、それぞれの値を変更して、自分色にカスタマイズしてみてください。緑色の文字が解説部分です。このままコピーペーストしないでくださいね・・・
解説でカラーコードという言葉がでてきますが、これはその名の通りの色のコードです。私のコラムで色のコラムの解説をしてますのでそちらのコードも参照してみてください。
#reader_btn10 a{
height:30px;ボタンの高さを設定します。数字を変えると高さがより高くなります。
width:400px;ボタンの幅を設定します。数字を変えると幅がより広くなります。
border:dotted 1px #cccccc;ボタンの枠を設定しています。1pxの数字を大きくすると枠線の幅が広くなり、#ccccccのカラーコードを変更すると枠線の色を変化させることができます。(現在グレー)
margin:0px auto 10px;
display:block;
text-align:center;
font-size:2.0em;「このブログの読者になる」の文字のサイズ。数字を大きくすると文字が大きくなる
background-color:#cccccc;マウスが乗る前のボタンの背景の色。(現在グレー)
text-decoration:none;
color:#000000;「このブログの読者になる」の文字の色。現在黒色
}
#reader_btn10 a:hover {background-color:#00CC00;マウスが乗った時の背景の色。(現在ピンク)
}
変更例
上記のコードを2か所だけ変えてみました。変えた部分は以下の赤くした部分です。
#reader_btn10 a{
height:30px;
width:400px;
border:dotted 2px #CCCCCC;
margin:0px auto 10px;
display:block;
text-align:center;
font-size:2.0em;
background-color:#CCFFCC;
text-decoration:none;
color:#000000;
}
#reader_btn10 a:hover {background-color:#99FFCC;
}
ボタンの背景を薄い緑に変更してみました。サイドメニューがグレーなので、色のバランスを調整するため、こちらも配色を変更してみました。

サイドメニューの設定はこちらのまとめコラムで解説しているのでそちらも見てみてくださいね。
次回はボタン画像を設定しましょう☆
これで今回のステップは終了です。今回はコード入力だけでボタンを作ってみましたが、次回はこのコードをボタンの画像に変換してより、読者登録ボタンを際立たせてみましょう。
では


