(1)基本のスタイル編 (1-2) 基本背景③背景色の設定(新CSS編集用デザイン)
|
(1)基本のスタイル編 (1-2) 基本背景③背景色の設定方法を解説します
ここではブログに背景を付ける方法や、背景画像を置く場合の設定方法を解説します。
設定箇所は
(1)基本のスタイル編 (1-2) 基本背景
になります。コードは下記の赤字の部分になります。
/* (1-2) 基本背景
——————————————–*/
/* コンテンツ背景、ヘッダー以下の背景色 */
.skin-blogBody, .skin-blogBodyInner {
background-color: #ffffff;
}
——————————————–*/
/* コンテンツ背景、ヘッダー以下の背景色 */
.skin-blogBody, .skin-blogBodyInner {
background-color: #ffffff;
}
コードの解説 background-color
.skin-blogBody, .skin-blogBodyInnerにつづく{}(中括弧)の後に、プロパティbackground-colorが表記されています。これは、背景をカスタマイズする合図なんですね。そして:(コロン)の後に#(ナンバー)をつけて色のコードを表す6ケタの数字とローマ字の組み合わせを記述します。これをカラーコードと呼び、カラーコードはコード表で調べることが可能です。カラーコードのサンプルは,わたしの記事でも紹介しているのでそちらも合わせてご覧ください。
カラーコードを見る
たとえば、オレンジ系の色である、#FFCC66を使ってみます。
上記のコードに入れると下記のようになりますね。
/* (1-2) 基本背景
——————————————–*/
/* コンテンツ背景、ヘッダー以下の背景色 */
.skin-blogBody, .skin-blogBodyInner {
background-color: #FFCC66;
}
——————————————–*/
/* コンテンツ背景、ヘッダー以下の背景色 */
.skin-blogBody, .skin-blogBodyInner {
background-color: #FFCC66;
}
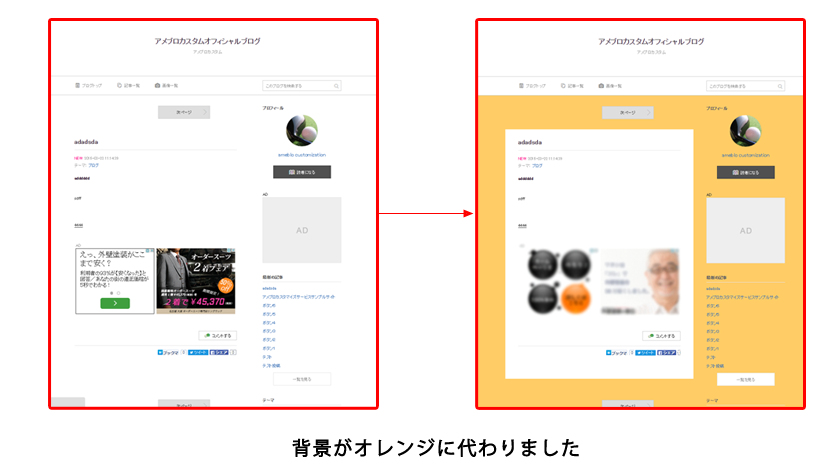
この状態で表示を確認すると以下のように背景色が設定できたことがわかります。