(2)ヘッダーエリアのスタイル(2-1) ヘッダー背景・背景画像の設定方法(新CSS)
ヘッダー部分に背景画像を設定する
この解説は2016年3月に追加されて新CSS編集用デザイン用のカスタム解説です。旧デザインの変更はこちらのリンクをご参考ください→旧CSS編集用デザイン目次
では解説です。
ヘッダー部分に背景画像を設定するには、CSS編集用デザインの 「(2)ヘッダーエリアのスタイル」の中の以下の部分コードで赤色の文字の部分を修正します。ちなみに、ヘッダー下の背景の設定方法は、こちらで紹介していますのであわせてご確認くださいませ。
——————————————–*/
/* ヘッダー背景 */
.skin-bgHeader {
background-color: #ffffff;
}
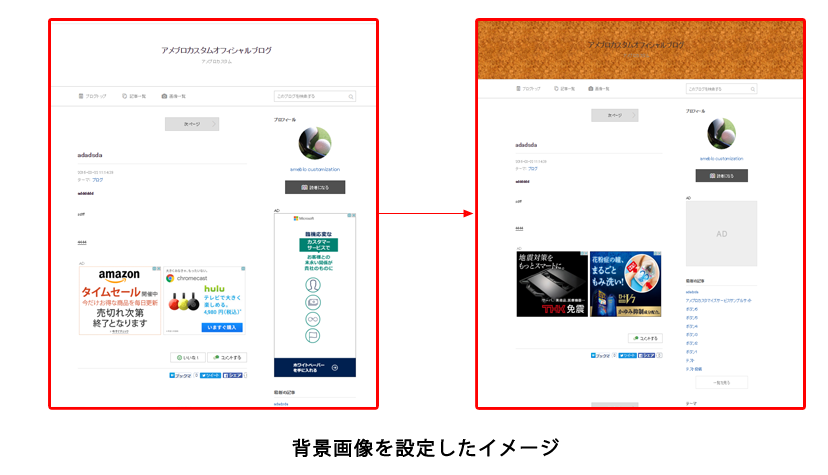
背景にする画像は以下のコルクの画像を使います

完成するとこんな感じ

背景に画像を設定する方法
では手順を追って解説しましょう。
手順1 画像をアップロードする
まずはあなたのパソコンにある画像を、アメブロにアップロードするところから始めましょう。まずは「CSSの編集画面」開きます。下にイメージ画像をアップしました。この手順に従って、画像をアップロードしましょう。

手順2 コードを修正します。
次に上記コードにある、
background-color: #ffffff;
の部分のを以下のように書き換えます。
書き換えると次のようになります。
——————————————–*/
/* ヘッダー背景 */
.skin-bgHeader {
background:url(あなたがアップロードした画像のURLをコピーして貼り付け);
}
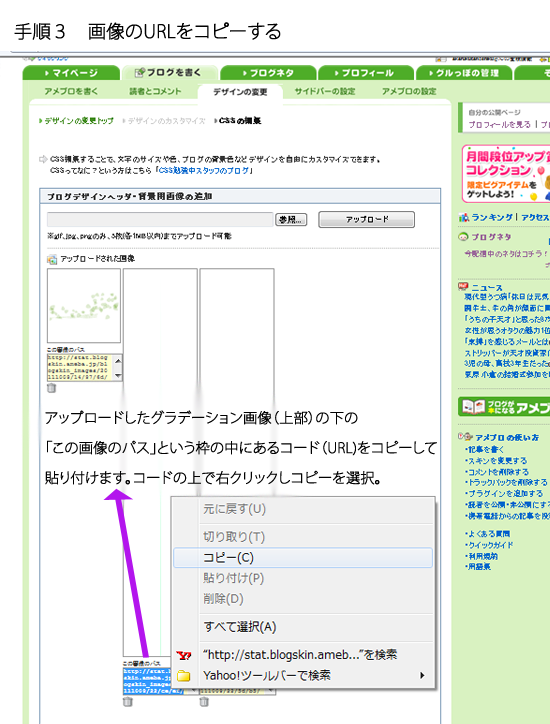
手順3 画像のURLを貼り付け
手順1で画像をアップロードした際に、下図のように、「画像のパス」が生成されています。このパスをコピーをし、

手順2で書き換えた中にある、「あなたがアップロードした画像のURLをコピーして貼り付け」 とある部分に以下のイメージの手順で画像のコード(URL)をコピーして貼り付けます。
手順2で削除した部分にコードを貼り付けます。
——————————————–*/
/* ヘッダー背景 */
.skin-bgHeader {
background:url(あなたがアップロードした画像のURLをコピーして貼り付け);
}
これでプレビューすると、ブログに背景が設定されたのが分かります。
アメブロCSS:コードの解説
background:url(あなたがアップロードした画像のURLをコピーして貼り付け)
これは背景に画像を設定するときのコードでurlの後のカッコの中に画像のURLを入力することで、背景画像を設定することができます。
今回のまとめ
今回は画像を設定する基本編を解説しました。この方法は全てのカスタマイズに使える基本的な技法です。覚えておくとカスタマイズの幅が広がりますよ♪
backgroundプロパティを良く使う場所は、例えば
- 今回解説した全体の背景
- ヘッダー画像設定
- サイドメニュー背景
- サイドメニュータイトル背景
- 記事背景
- 記事タイトル背景
- コメント欄背景
- その他・・・
多種多様です。まずは背景の置き方を理解しておきましょう♪


