(2)ヘッダーエリアのスタイル(2-1) ヘッダー背景・背景色の設定方法(新CSS)
ヘッダー部分に背景色を設定する
この解説は2016年3月に追加されて新CSS編集用デザイン用のカスタム解説です。旧デザインの変更はこちらのリンクをご参考ください→旧CSS編集用デザイン目次
では解説です。
ヘッダー部分に背景色を設定するには、CSS編集用デザインの 「(2)ヘッダーエリアのスタイル」の中の以下の部分コードで赤色の文字の部分を修正します。ちなみに、ヘッダー下の背景の設定方法は、こちらで紹介していますのであわせてご確認くださいませ。
/* (2-1) ヘッダー背景
——————————————–*/
/* ヘッダー背景 */
.skin-bgHeader {
background-color: #ffffff;
}
——————————————–*/
/* ヘッダー背景 */
.skin-bgHeader {
background-color: #ffffff;
}
コードの解説 background-color
.skin-bgHeaderにつづく{}(中括弧)の後に、プロパティbackground-colorが表記されています。これは、背景をカスタマイズする合図なんですね。そして:(コロン)の後に#(ナンバー)をつけて色のコードを表す6ケタの数字とローマ字の組み合わせを記述します。ちなみに、現在は「#ffffff」となっていますよね?これは、白色を意味しています。ですので、現在はヘッダー背景は白色で設定されているということになります。この6桁のコードのことをカラーコードと呼び、カラーコードはコード表で調べることが可能です。カラーコードのサンプルは,わたしの記事でも紹介しているのでそちらも合わせてご覧ください。
カラーコードを見る
では実際にカスタマイズしてみましょう、今回はオレンジ系の色である、#FFCC66を使ってみます。
上記コードは次のように訂正されますね。
/* (2-1) ヘッダー背景
——————————————–*/
/* ヘッダー背景 */
.skin-bgHeader {
background-color: #FFCC66;
}
——————————————–*/
/* ヘッダー背景 */
.skin-bgHeader {
background-color: #FFCC66;
}
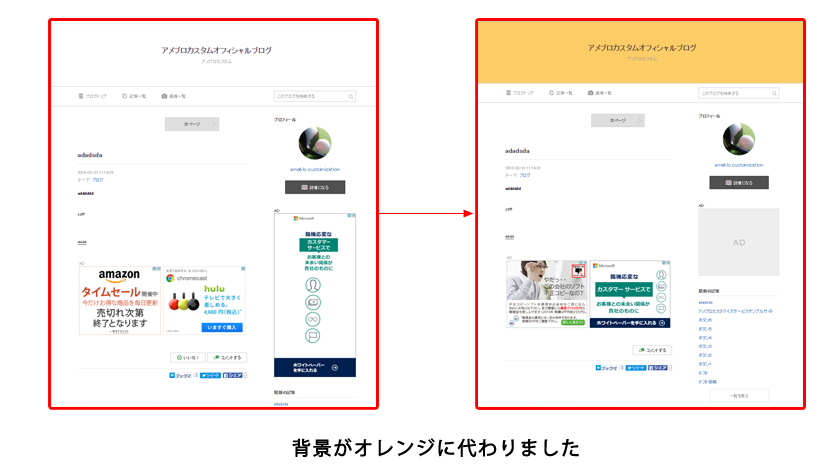
この状態で表示を確認すると以下のように背景色が設定できたことがわかります。