(3-6) 記事 のカスタマイズ③・初級アメブロカスタマイズガイド
>>こちらもどうぞ
「(3-6) 記事」の解説をします。第3弾です。
前回のコラム②では、「記事ヘッダー」に背景をつけました。今回は記事本文と記事ヘッダーに背景を付けてみます。前回のコラム②のスタイルシートに追記していく形で解説しますので、よろしければ前回のコラム②も見てやってください♪
前回のコラム一覧
まずは今回のコラムのゴールを確認しましょう。
このコラムでのゴールは?
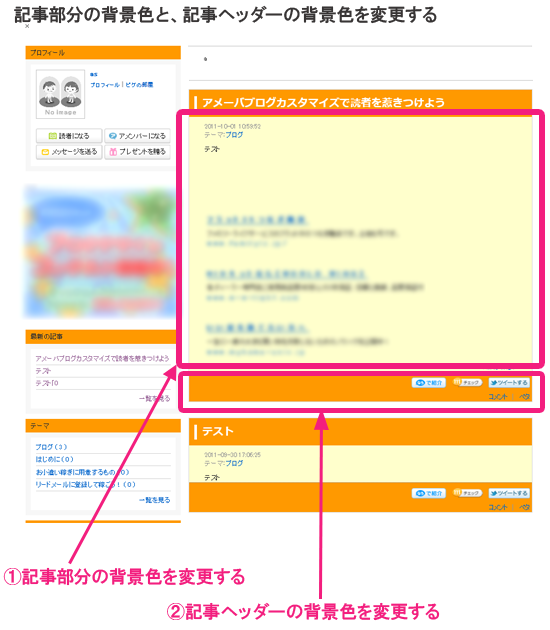
まず今回のゴールは下のイメージのようになります。今回は記事本文のエリアと記事のフッターの部分に背景色を設定します。背景色はあなたの好みにあわせて自由にかえられますのでまずはイメージを確認してください。

CSSを編集しよう
前回のおさらい
まずは前回のスタイルシートの確認です。CSS編集用画面を開いてください。前回編集したスタイルシートは以下のように編集して記事ヘッダー部分に背景色をつけたんでしたね♪
/* (3-6) 記事
--------------------------------------------*/
/* skinArticle 記事エリア */
.skinArticle{
/* 注 ベースのcssに margin-bottom の記述有り */
padding:0px;/*タイトルと記事枠の上下の余白①*/
border:1px solid #dddddd;
background:#ffffff;/* ←記事に背景を敷きたいとき */
}
.skinArticle2{}
.skinArticle3{}
/* skinArticleHeader 記事タイトルエリア */
.skinArticleHeader{
margin:0px;/*タイトル周りの余白の設定②*/
padding:12px 10px;
border-left:none;/*タイトル左の線を消去③*/
font-size:1.3em;/*タイトル文字の大きさ④*/
background-color:#FF9900;/*タイトルの背景(帯)の設定⑤*/
}
.skinArticleHeader2{border-left:5px solid #ffffff;/*タイトル左の線の設定⑥*/
padding:0px 10px;/*タイトル左の線とタイトル文との余白⑦*/
}
.skinArticleTitle{color:#ffffff!important;/*タイトル文の文字色の設定⑧*/
font-family:"meiryo";
}
/* skinArticleBody 記事本文エリア */
.skinArticleBody{}
.skinArticleBody2{
margin:0 29px;
}
/* skinArticleFooter 記事フッターエリア */
.skinArticleFooter{
margin:10px 29px 0;
border-top:1px dotted #949494;
}
上のスタイルシートにさらに追記します
上のスタイルシートを以下のように編集します。赤字が編集箇所となります。
/* (3-6) 記事
--------------------------------------------*/
/* skinArticle 記事エリア */
.skinArticle{
/* 注 ベースのcssに margin-bottom の記述有り */
padding:0px;/*タイトルと記事枠の上下の余白①*/
border:1px solid #dddddd;
background:#ffffff;/* ←記事に背景を敷きたいとき */
}
.skinArticle2{}
.skinArticle3{}
/* skinArticleHeader 記事タイトルエリア */
.skinArticleHeader{
margin:0px;/*タイトル周りの余白の設定②*/
padding:12px 10px;
border-left:none;/*タイトル左の線を消去③*/
font-size:1.3em;/*タイトル文字の大きさ④*/
background-color:#FF9900;/*タイトルの背景(帯)の設定⑤*/
}
.skinArticleHeader2{border-left:5px solid #ffffff;/*タイトル左の線の設定⑥*/
padding:0px 10px;/*タイトル左の線とタイトル文との余白⑦*/
}
.skinArticleTitle{color:#ffffff!important;/*タイトル文の文字色の設定⑧*/
font-family:"meiryo";
}
/* skinArticleBody 記事本文エリア */
.skinArticleBody{background-color:#FFFFCC;}
.skinArticleBody2{
margin:0 29px;
}
/* skinArticleFooter 記事フッターエリア */
.skinArticleFooter{background-color:#FF9900;
margin:0px 0px 0;
border-top:1px dotted #949494;
}
解説
今回のスタイルシートのプロパティの解説をします。
background-color:#FFFFCC;
background-colorプロパティは、当サイトを見ていただいたいる方ならお馴染みのプロパティです。背景色の設定ですね。#FFFFCCで背景のコードを設定しています。このコードを変えることで記事の背景色を変化させることができます。私のコラムでカラーコードの一覧表をアップしていますのでそちらを確認しながら、色を変えてみてください。
これはフッターエリアの background-color:#FF9900 も同様です。
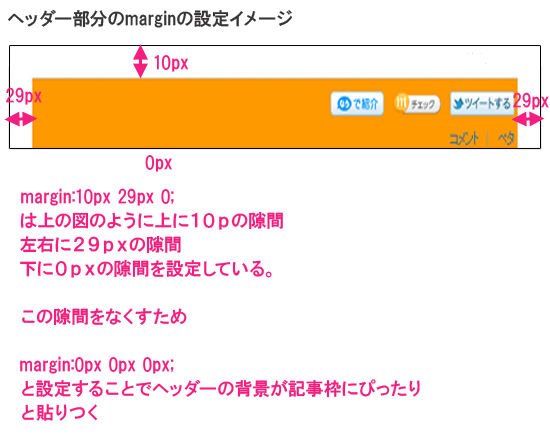
margin:0px 0px 0
この部分はフッターの周りの余白の部分です。初期値は
margin:10px 29px 0;
となっています。
例えば初期値のままでプレビューをすると・・・以下のイメージのようになってしまいます。

marginプロパティを「0(ゼロ)」にすることで記事の枠とヘッダー部分の隙間がなくなり、ヘッダーの背景がきれいにおさまりました。
まずはいろいろ試してみてください
今回解説した数値をや、カラーコードを色々変えてみてあなただけのカスタマイズに挑戦してみてくださいね♪
今回はこれで終了です
お疲れさまでした
次回は、記事の部分の文字の大きさと文字のフォントを設定する方法を解説します


