(3-7) サイドバーエリアのカスタマイズ(ブログの幅を理解する)
>>こちらもどうぞ
「(3-7) サイドバーエリアのカスタマイズ」の解説をします。
今回はこのエリアのもつ意味を解説します。基本事項の解説です。
今回はカスタマイズはしません・・・。
このコラムではブログのそれぞれの幅について押さえたいとおもいます。
CSSを見てみる
では早速解説します。CSS編集用画面を開いてください。
/* (3-7) サイドバーエリア
--------------------------------------------*/
.skinSubArea{} /* サイドバーエリア共通 */
.skinSubA{} /* 300pxのサイドバーエリア */
.skinSubB{} /* 180pxのサイドバーエリア */
上記のコードを見ると 「300pxエリア」と「180pxエリア」とあります。
300pxエリアと180pxエリアとは?
これらはカラム構造に影響するものです。現在選択できるカラム構造は全部で5種類あります。

上のイメージをみてください。
あなたがブログを作るときにはこれら5つのレイアウトからえらぶことになります。
ここで特に注目してほしいのが、赤い色の部分です。この部分が上記のスタイルシートでの300pxエリアと180pxエリアのことになります。
そして、180pxエリアは3カラムのときにしか存在しないカラムになります。
具体例をあげて解説しますね
2カラム・メニュー左の場合
この場合は左に300pxのエリアのサイドメニューがあるカラム構造になります。私のブログ自体がこの構造を使っているので理解しやすいのではないでしょうか?
全体の幅は980pxで記事の部分は670pxとなります。幅の計算があわないのは、カラム同士で余白の設定がされているからなのであまり気にする必要はありません。
ちなみに180pxエリアはありませんよ♪

全体の幅が980px 左メニューが300pxで、記事・コンテンツ部分が670pxの構造
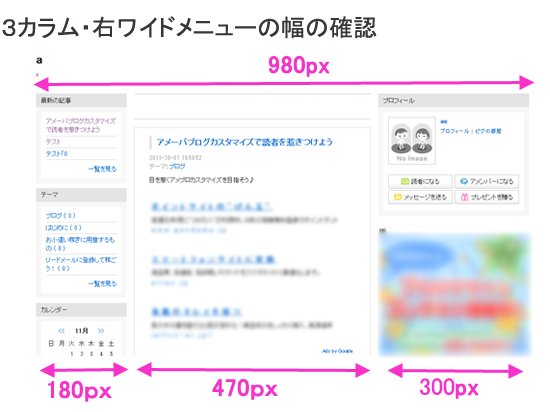
3カラム・右ワイドメニューの場合
この場合は左に180pxのサイドメニュー。そして右側に300pxの幅広のサイドメニューが付きます。そして真ん中に470pxの記事部分があることがお分かりいただけるかと思います。
こちらも全体の幅との計算があわないのはそれぞれのカラム同士に余白があるからです。

幅の狭いサイドが180pxで幅広のサイドが300px。記事・コンテンツ部分が470px
300pxの部分の幅は原則これ以下にしないこと!!!
ここで注意事項です。300pxの幅のサイドメニューは広くすることはできても、できればせまくすることはお勧めできません。
その理由は・・・
アメブロさんの広告枠が含まれているからです。
この広告枠の幅が300pxとなっており、例えばこの300pxの幅を狭くした場合、この広告の幅までがつられて300pxよりも小さくなってしまうのです。
しかも横幅が小さくなったのなら、画像が縮小されるのかと思いきや、縦の幅をたもったまま、せまくした分だけ広告が一部切れて表示されるようになってしいます。
これはお勧めできません。
アメブロさん側も広告を非表示にしたり修正することは、アカウント削除の対象になる・・・かもしれない(明言されている箇所がないらしい・・・)と言っています。ですので、できればこの部分の幅を300pxよりも小さくすることはやめてくださいね♪
ただし例外もあります。
それはアメブロさんに月額980円を払って広告枠を消すことです。そうすれば300pxの枠の中に広告がなくなるので、この場合はあなたのお好きなように幅を調整することが可能となります。
できるだけ全体の幅は980px以上にはしない
私のパソコンのディスプレイは21インチワイドなので、現在見ているページも非常に見やすい状態になっています。ですが、ユーザー全員が21インチワイドディスプレイを持っているわけではありません。
あなたが見せたいユーザーがどんなパソコン環境で閲覧しているかを考えて幅を考えるべきです。ちなみにこれはアクセス解析で簡単に確認できます。
最近はデスクトップでは最低でも17インチディスプレイが増えてきているので、17インチディスプレイで980pxの幅はだいたい快適に見えているはずです。
15インチだと980pxは横幅ぎりぎりなので、ちょっと威圧感があるようにみえるかもしれません。
ノートパソコンのサイズではもう私のブログも一画面におさまっていません・・・
なので最低でも980pxで横幅はとどめておくことをお勧めします。
個人的にはもう少し横幅をせまくしたいくらいです・・・
2カラムと3カラムを選ぶ基準は?
最後におまけですが、この両者を選ぶ基準は、記事の書き方にあるかと思います。つまり写真や画像をふんだんに、しかも大きく使いたいならば、2カラムをお勧めします。しかしサイドメニューを有効に使えないデメリットもあります。
そんなに画像も使わず記事メインならば、サイドメニューも有効に使える3カラムがお勧めです。
ですが、カスタマイズのやりかたによってはサイドメニューの見せ方はいくらでもかえられるので、結論から言えばあまり気にしなくてもよいのかもしれません。賛否両論いろいろあるかと思います。
最後に・・・結局はあなたの読者がどういう目線でブログを見ているのかを良く考えることなのではないでしょうか?自分目線ではわかりづらいので、例えば友達にサイトを見てもらうとかして、マウスをどのように動かしているのかなどを聞いてみてください♪


