(3-8) サイドバー メニューのカスタマイズ・サイドメニュータイトルの文字のカスタマイズ
>>こちらもどうぞ
このコラムは連載コラムです。
サイドバーメニューのタイトル文字のカスタマイズ
今回はCSS編集用画面の中の「(3-8) サイドバー メニュー」のカスタマイズです。その中でもサイドメニュータイトルの文字色と大きさの設定方法を解説します。
「(3-8) サイドバー メニュー」のカスタマイズコラムは今回で5回目です
サイドメニューのタイトル文字の場所とは?
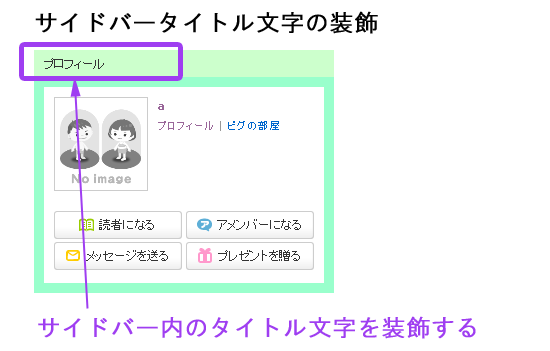
サイドメニュータイトルの文字とは以下のイメージの部分のことを行っています。
イメージではわかりやすくするために、「プロフィール」のブロックだけを抜粋しています。ですが、基本的には今回コードを追記することですべてのサイドメニューのタイトル文字が装飾されますので、安心してくださいね♪
今回はこの枠で囲った部分の文字サイズを大きくしたり、色を変更する方法を解説します。

実は・・・
実はサイドメニューのタイトル文字の装飾はCSS編集用画面の中の「(3-8) サイドバー メニュー」の部分にはなくて・・・「(1-4) サイドバー内の文字のスタイル」の部分にあるんです・・・
ですので今回はCSS編集用画面の中の「(1-4) サイドバー内の文字のスタイル」にコードを追記して文字サイズと文字色の設定をしてみましょう♪まずは以下のように追記してみてください(赤字が追記部分)
/* (1-4) サイドバー内の文字のスタイル
--------------------------------------------*/
/* skinMenuTitle サイドメニュータイトル文字 */
.skinMenuTitle{color:#9933CC;
font-weight:bold;
font-size:1.8em;}
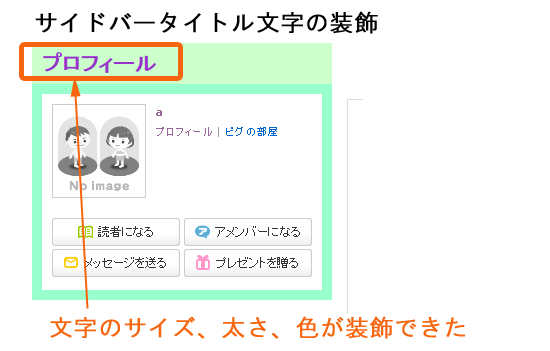
下記の画像のように文字の色と大きさを、変更できました。

解説
それぞれ追記したスタイルシートのコードの役割は次のようになります
その1 font-sizeプロパティ
このプロパティはその名の通りですが、文字のサイズを指定するプロパティです。現在はタイトルに1.8emとサイズが指定されていますが、このサイズを小さくしたり大きくしたりして、文字のサイズを変えることができるのです。
その2 font-weightプロパティ
このプロパティは文字の太さを指定するプロパティです。現在は値にboldが入力されていますが、これで太字を設定しているわけです。boldのところにはさらに数値(100~900までの値)を入力することもできますが、太字にする=boldとこの場は覚えておきましょう。ちなみに通常文字の場合はboldをnormalに変えてみてください。
- bold・・・太字を設定する
- normal・・・通常の文字の太さを設定する
その3 colorプロパティ
このプロパティは文字の色を装飾するプロパティです。コロン(:)の後に続く6けたのローマ字と数字の組み合わせをカラーコードと言い、このカラーコードを変更することで色を変更することができます。カラーコードについては私のコラムでも過去に紹介していますのでそちらもあわせてどうぞ。
タイトル文字は初期設定は少し小さい文字で見づらいです。あまり大きくしすぎるのもバランスが悪くなりますが、ほどよく大きくして、太字にすると、ほかの文字とのメリハリもつきわかりやすいタイトル文字のカスタマイズができるのではないでしょうか?
次回は、サイドメニューに角丸の背景をつける方法を解説します。


