ブログヘッダーのカスタマイズ②・(3-2) ブログヘッダー・初級アメブロカスタマイズガイド
>>こちらもどうぞ
今回も前回に引き続きCSS編集用画面の(3) エリアのスタイルブロックの中の、「(3-2) ブログヘッダー」を解説します。前回は、ブログヘッダーの4つのブロックが実際のブログでどの場所を表すのかを確認しました。今回はそれらに背景色をつけることを見ていきましょう。
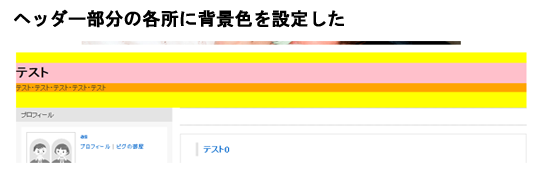
「(3-2) ブログヘッダー」の全てのブロックに背景色を設定する
今回はそれぞれのブロックのエリアを確認するために、4つのブロック全てに背景色を設定し、確認してみる作業を行ってみましょう。スタイルシートを理解するときに役立つのは、背景色をとりあえず設定してみるという作業です。
スタイルシートのそれぞれの部分が、どこからどこまでの領域なのかをチェックするのに視覚的に理解したい場合、実際に背景色を設定するとその範囲が非常にわかりやすいです。
今回はそういう意味で、背景色を4つのブロックに設定し、その後に色々なプロパティを追加して、どういう構造なのかを理解してみるように心がけてください。では早速CSS編集用画面の中の「ブログヘッダー」の部分にコードを追加してみましょう。
/* (3-2) ブログヘッダー
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{background-color:green;}/* ←ブログヘッダーに背景画像を敷きたいとき *//*グリーン*/
/* skinBlogHeadingGroupAreaタイトルと説明を囲うエリア */
.skinBlogHeadingGroupArea{background-color:yellow;
padding:20px 0 30px;
}/*イエロー*/
/* skinTitleAreaブログタイトルのエリア */
.skinTitleArea{background-color:pink;
padding-bottom:4px;
}/*ピンク*/
/* skinDescriptionAreaブログの説明エリア*/
.skinDescriptionArea{background-color:orange;}
/*オレンジ*/
これで一度プレビューしてみます。

少し分かりずらいのですが・・・ブログヘッダーに背景色がそれぞれついているのが分かるかと思います。
なにかおかしくないですか?
ここでひとつおかしいことがありませんか?
背景色には4色設定したはずです。しかし、ブログヘッダー980pxエリアに設定したグリーンが画面にはでていません。
実はこれは、「タイトルと説明を囲うエリア」のイエローと「ブログヘッダー980pxエリア」のレイヤーが全く同じ大きさのためイエローの下敷きになってしまっているためなんです。これを解消するために、今度は「タイトルと説明を囲うエリア」の幅を980pxよりも小さくしてみましょう。
このとき、「ブログタイトルのエリア」と「ブログの説明エリア」もその幅につられて小さくなることにも留意してみてください。
スタイルシートを更に変更します。
「タイトルと説明を囲うエリア」の部分のスタイルシートに次のコードを追加します。赤字が追加部分
/* (3-2) ブログヘッダー
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{background-color:green;}/* ←ブログヘッダーに背景画像を敷きたいとき */
/* skinBlogHeadingGroupAreaタイトルと説明を囲うエリア */
.skinBlogHeadingGroupArea{background-color:yellow;
padding:20px 0 30px;
width:300px;
}
/* skinTitleAreaブログタイトルのエリア */
.skinTitleArea{background-color:pink;
padding-bottom:4px;
}
/* skinDescriptionAreaブログの説明エリア*/
.skinDescriptionArea{background-color:orange;}
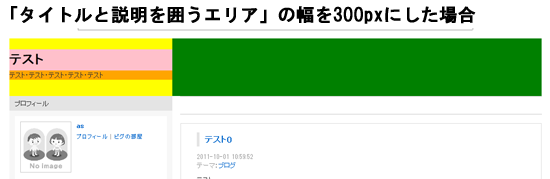
このスタイルの状態でプレビューすると

「タイトルと説明を囲うエリア」の幅を300pxにしたことで、一番下にあったグリーンが表示されるようになりました。このように、スタイルシートの領域や位置関係を知るには、仮に背景色を設定しておいて作業すると結構スムーズに取り組めることがわかるかと思います。
今回だと幅を300pxに変えることでイエローの幅だけでなく、ピンクの領域もオレンジの領域も同じように幅が変わりました。これはスタイルシートのタイトルに、「タイトルと説明を囲うエリア」と書いてあるように、タイトルエリアと、説明エリアを包括したブロックになっているからです。
※今回は便宜的に幅を300pxとしていますが、あなたのブログタイトルや、説明文の長さがこれより大きくなる場合は、幅を300pxよりも大きな値にすることで調整することもできます。
ヘッダーに写真を配置するための準備として・・・
あなたが例えばヘッダーの写真を用意したとします。ですがそれがブログのタイトル文や説明文とかぶってしまってどうしよう?っていう問題があるかと思います。
今回と前回のコラムではかなり、まわりくどく解説しております。それはこの問題を解消するための解説なんです。文字の位置の調整を覚えて画像と文字のバランスがとれたブログづくりを目指しましょう♪
次回は、タイトルと説明文の位置を修正するプロパティをもう少し深掘りし、最終的にヘッダー画像を設置するところまで解説しますのでお楽しみに。
ヘッダーは何度も言いますがブログの顔となる部分です、他のどの部分より人目を引くところでもありますので、こだわりをもって作ってください♪


