ブログヘッダーのカスタマイズ③・(3-2) ブログヘッダー・初級アメブロカスタマイズガイド
>>こちらもどうぞ
このコラムは連載コラムです。過去の記事は上記のアメブロカスタマイズガイドまたは、以下の記事をご覧ください。前回の記事はこちらです。まだ見ていない方はこちらから見ていただくとより理解が深まるかと思います。
今回解説する場所は?
では早速はじめましょう。今回も前回に引き続きCSS編集用画面の(3) エリアのスタイルブロックの中の、「(3-2) ブログヘッダー」のを解説します。第3段となります。前回は、ブログヘッダーの4つのブロックに背景色をつけてそれぞれの領域を確認しました。今回は、さらに発展させて、幅、高さ、余白の概念をスタイルシートに追記していきましょう。
スタイルシートに、幅、高さ、余白の設定をする
今回もひとつひとつ追記してプレビューをするという流れで解説したいと思います。
まず前回のスタイルシートの最後のプレビューは以下のようになっていましたね♪

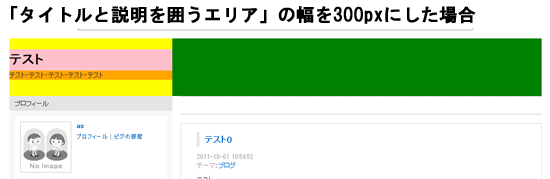
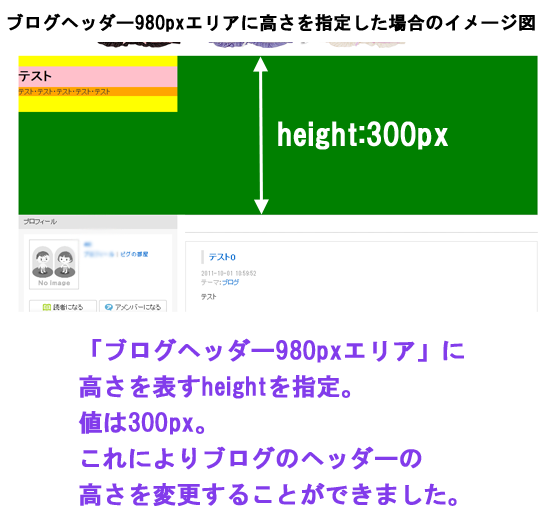
そこで今回はまず、背景の緑色の部分の高さを、300pxの高さにしてみたいと思います。赤字が追記部分です
/* (3-2) ブログヘッダー
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{background-color:green;
height:300px;}/* ←ブログヘッダーに背景画像を敷きたいとき */
/* skinBlogHeadingGroupAreaタイトルと説明を囲うエリア */
.skinBlogHeadingGroupArea{background-color:yellow;
padding:20px 0 30px;
width:300px;
}
/* skinTitleAreaブログタイトルのエリア */
.skinTitleArea{background-color:pink;
padding-bottom:4px;
}
/* skinDescriptionAreaブログの説明エリア*/
.skinDescriptionArea{background-color:orange;}
これでプレビューしてみましょう。

これでヘッダーに高さを確保できました。例えばあなたの用意したヘッダーの画像が300pxならばこの設定で構いませんし、400pxなら数値を400と変更すると良いと思います。
タイトルと説明を囲うエリアの位置を変えてみる
現在、緑色の背景の部分に高さを300pxと設定したので、タイトルと説明を囲うエリアとタイトルエリアと説明文エリアが画面の左上によってしまいバランスが悪いです。これをバランスよく移動してみましょう。移動には余白を設定するmargin(マージン)というプロパティを使って表現します。習うより慣れろなので・・・まずはスタイルシートに実際に記述し、プレビューで確認をしながら解説をします。
以下のようにスタイルシートに追記します。赤字が追記部分
/* (3-2) ブログヘッダー
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{background-color:green;
height:300px;}/* ←ブログヘッダーに背景画像を敷きたいとき */
/* skinBlogHeadingGroupAreaタイトルと説明を囲うエリア */
.skinBlogHeadingGroupArea{background-color:yellow;
padding:20px 0 30px;
width:300px;
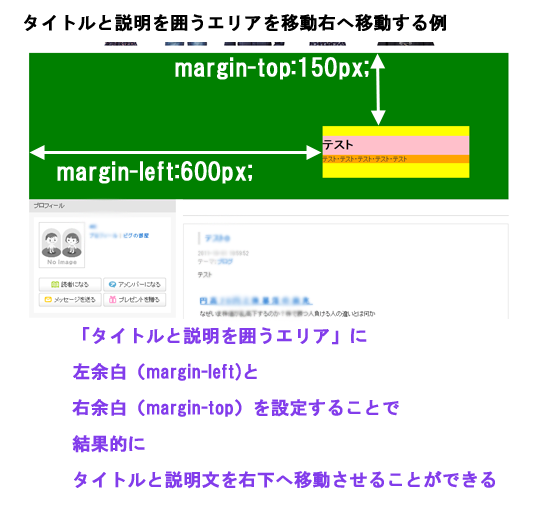
margin-left:600px;/*ヘッダーの左端からの距離*/
margin-top:150px;/*ヘッダーの上からの距離*/
}
/* skinTitleAreaブログタイトルのエリア */
.skinTitleArea{background-color:pink;
padding-bottom:4px;
}
/* skinDescriptionAreaブログの説明エリア*/
.skinDescriptionArea{background-color:orange;}
この状態でプレビューします。

「タイトルと説明を囲うエリア」のスタイルシートに左余白と上余白を設定することで結果的にタイトルと説明文を移動することができました。
仮にあなたの用意した画像が、左メインの画像ならば、このようにタイトルと説明文を右へ移動することでバランスを図ることができます。
余白を設定するmarginの設定方法:スタイルシートの解説
余白を指定するmargin(マージン)ですが、さきほどはtopとleftとmarginの後にハイフォン(-)をつけて設定しましたが、これは右余白も下余白も同じく設定方法があります。そして設定方法が3種類ありますので、それを紹介します。
余白を個別に設定する方法 その①
②margin-right 右余白
③margin-bottom 下余白
④margin-left 左余白
となります
余白を個別に設定する方法 その②
marginの後に4つの値を順番に入れることで、一行で全ての余白の設定をする方法
例 上余白10px 右余白0px 下余白30px 左余白50pxとしたい場合
margin:10px 0px 30px 50px
と入力します。余白の順番は 上 右 下 左 となります。時計回りと覚えると分かりやすいです。
となります
上下左右の余白が同じ場合
上下左右同じ余白を設けたい場合は以下のように記述します
例 上下左右の余白を20pxにしたい場合
margin:20px;
今回の最後です。今回は「タイトルと説明を囲うエリア」を右に寄せましたが、例えばこれを中央にしたい場合はどうしたらよいのでしょうか?これには、数値の代わりにautoという値を入力することで実現できます。さきほどmargin-left:600pxと設置したところを以下のように置き換えてみます。赤字が変更箇所
/* (3-2) ブログヘッダー
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{background-color:green;
height:300px;}/* ←ブログヘッダーに背景画像を敷きたいとき */
/* skinBlogHeadingGroupAreaタイトルと説明を囲うエリア */
.skinBlogHeadingGroupArea{background-color:yellow;
padding:20px 0 30px;
width:300px;
margin:auto;/*中央揃えの設定*/
margin-top:150px;/*ヘッダーの上からの距離*/
}
/* skinTitleAreaブログタイトルのエリア */
.skinTitleArea{background-color:pink;
padding-bottom:4px;
}
/* skinDescriptionAreaブログの説明エリア*/
.skinDescriptionArea{background-color:orange;}
もう一度プレビューします。

このように中央に移動することができました。
次回は文字のスタイルをカスタマイズする方法を解説します。


