(2-2) アイコン付きボタンのカスタマイズ・初級アメブロカスタマイズガイド
>>こちらもどうぞ
今回はCSS編集用画面の(2)ボタンのスタイルブロックの中の、「(2-2) アイコン付きボタン[横128px 縦28px]」を解説します
「(2-2) アイコン付きボタン[横128px 縦28px]」の解説
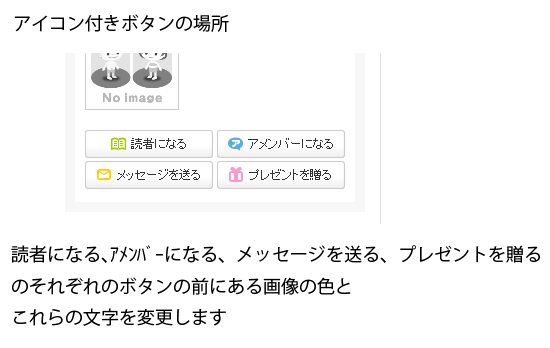
(2-2) アイコン付きボタン[横128px 縦28px]のブロックは以下の画像の部分のことを言っています。

解説の前に・・・
このブロックのコードは以下のようになっています。
/* (2-2) アイコン付きボタン[横128px 縦28px]
--------------------------------------------*/
/* アイコン付き ボタンの背景画像 ※[横128px 縦28px]のボタンの背景画像を指定 */
.skinImgBtnS{
background-image:url(../../stat100.ameba.jp/p_skin/wu_pf_cssedit/img/skin_btn_s.png);
}
.skinImgBtnS:hover span,.skinImgBtnS:focus span,.skinImgBtnS span{
/*
アイコン画像は下記から指定
menu_icons_pastel.png (パステル)
menu_icons_gray.png(グレー)
menu_icons_black.png(黒)
menu_icons_white.png(白)
*/
background-image:
url(../../stat100.ameba.jp/common_style/img/skin/cmn/icons/menu_icons/menu_icons_white.png);
color:#333333 !important;/* ←ボタンの文字色 */
ですがこれをまるごと削除して、以下のコードをコピーして貼り付けましょう。
次のソースコードにそのまま書き換えてください。このコードで解説します。
/* (2-2) アイコン付きボタン[横128px 縦28px]
--------------------------------------------*/
/* アイコン付き ボタンの背景画像 ※[横128px 縦28px]のボタンの背景画像を指定 */
.skinImgBtnS{
background-image:url(../../stat100.ameba.jp/p_skin/wu_pf_cssedit/img/skin_btn_s.png);
}
.skinImgBtnS:focus span,.skinImgBtnS span{/*---マウスが乗る前のボタンの設定---*/
/*
アイコン画像は下記から指定
menu_icons_pastel.png (パステル)
menu_icons_gray.png(グレー)
menu_icons_black.png(黒)
menu_icons_white.png(白)
*/
background-image:
url(http://stat100.ameba.jp/common_style/img/skin/cmn/icons/menu_icons/menu_icons_pastel.png);
color:#333333 !important;/* ←ボタンの文字色 */
}
.skinImgBtnS:hover span{/*---マウスが乗った時のボタンの設定---*/
/*
アイコン画像は下記から指定
menu_icons_pastel.png (パステル)
menu_icons_gray.png(グレー)
menu_icons_black.png(黒)
menu_icons_white.png(白)
*/
background-image:
url(http://stat100.ameba.jp/common_style/img/skin/cmn/icons/menu_icons/menu_icons_pastel.png);
color:#333333 !important;/* ←ボタンの文字色 */
}
スタイルシートの解説(アメブロCSS)
上の書き換えたコードで赤くハイライトした部分を見てください。まず
1.アイコンの画像を変更するには?
menu_icons_pastel.png (パステル)
menu_icons_gray.png(グレー)
menu_icons_black.png(黒)
menu_icons_white.png(白)
の部分ですがこれはボタンの画像の色のコード表だと思ってください。パステルボタンにしたければ、
menu_icons_pastel.png
をコピーして、上のコードの中の緑色の文字のところ上書きをして設定します。初期設定はパステルとなっています。
2.マウスが乗るとアイコンの画像を変更するには?
「マウスが乗る前」と「マウスが乗る後」と2つの記述がありますが、これはその名の通りで、ボタンにマウスが乗ったら、アイコンの色が変化するようにすることができます。上記のアイコンの画像設定の色を、それぞれ替えてみてください。そうするとマウスがアイコンの上に乗った時に色を変化させることができます。
#333333の文字は、このボタンにある文字色を設定するカラーコードです。このコードを設定することで、ボタンの文字色を設定することができます。また文字色も、マウスが乗る前と、乗る後のブロックにそれぞれ設定することで文字色を変えることができます。カラーコードのサンプルはこちらのコラムからも確認できますので合わせてご確認ください
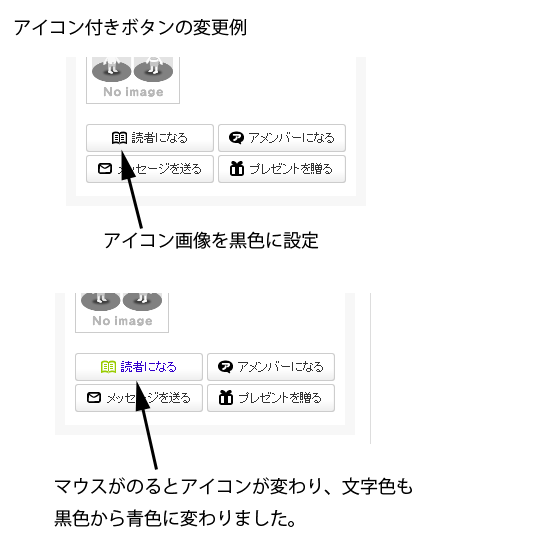
アメブロカスタマイズ変更例
実際に以下のように変更してみました。アイコンをマウスが乗る前は黒に設定し、マウスが乗ったらパステルになるようにしました。そして文字色もマウスがのったら青色になるように設定してみました。コードは以下のようになります。
変更箇所は、赤色の文字の部分で2か所です。
/* (2-2) アイコン付きボタン[横128px 縦28px]
--------------------------------------------*/
/* アイコン付き ボタンの背景画像 ※[横128px 縦28px]のボタンの背景画像を指定 */
.skinImgBtnS{
background-image:url(../../stat100.ameba.jp/p_skin/wu_pf_cssedit/img/skin_btn_s.png);
}
.skinImgBtnS:focus span,.skinImgBtnS span{/*---マウスが乗る前のボタンの設定---*/
/*
アイコン画像は下記から指定
menu_icons_pastel.png (パステル)
menu_icons_gray.png(グレー)
menu_icons_black.png(黒)
menu_icons_white.png(白)
*/
background-image:
url(http://stat100.ameba.jp/common_style/img/skin/cmn/icons/menu_icons/menu_icons_black.png);
color:#333333 !important;/* ←ボタンの文字色 */
}
.skinImgBtnS:hover span{/*---マウスが乗った時のボタンの設定---*/
/*
アイコン画像は下記から指定
menu_icons_pastel.png (パステル)
menu_icons_gray.png(グレー)
menu_icons_black.png(黒)
menu_icons_white.png(白)
*/
background-image:
url(../../stat100.ameba.jp/common_style/img/skin/cmn/icons/menu_icons/menu_icons_pastel.png);
color:#3300CC !important;/* ←ボタンの文字色 */
}
上記の設定をすると以下のようになります。

いろいろ試してみましょう。
あなたのブログをあなた色にカスタマイズしてください♪


