(3-5) メッセージボードのカスタマイズ・初級アメブロカスタマイズガイド
>>こちらもどうぞ
「(3-5) メッセージボード」の解説
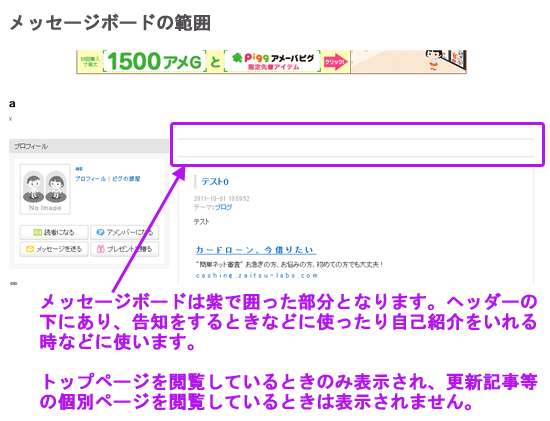
今回はCSS編集用画面の(3) エリアのスタイルブロックの中の、「(3-5) メッセージボード」の解説をします。メッセージボードとはヘッダーの下に設定する看板ページのようなもので、読者がトップページを閲覧しているときのみ表示されるページのことです。下にイメージ画像をアップしていますので、そちらも確認してください。

上のイメージ(少し分かりづらくてすみません…)にもあるように、メッセージボードには初期設定で上下に2本のドットの線が設定されています。今回はこの部分をカスタマイズする方法を説明します。
「(3-5) メッセージボード」のスタイルシートの構成
メッセージボードのスタイルシートの構成は以下のようになっています。まずCSS編集用画面を開くとメッセージボードのスタイルシートは以下のようになっています。
/* (3-5) メッセージボード
--------------------------------------------*/
.skinMessageBoard{
/* 注 ベースのcssに margin-bottom の記述有り */
border-top:1px dotted #979797;
border-bottom:1px dotted #979797;
background:#ffffff;/* ←メッセージボードに背景を敷きたいとき */
}
.skinMessageBoard2{}
.skinMessageBoard3{
padding:16px 30px;
}
スタイルシートの解説
まずは上のコードで赤字になっている部分の解説をしたいと思います。少しつまらないかもですが・・・ついてきてくださいね♪
border-top,border-bottom
borderというプロパティは英語の通りで罫線のことを言います。そしてハイフォンの後に top や bottom というのがくっついていますがこれは、メッセージボックスのブロックの上に罫線を引くのか、下に罫線を引くのかを指定しています。当然leftやrightもあります。下にまとめますね♪
- border-top ボックスの上に罫線
- border-right ボックスの右に罫線
- border-bottom ボックスの下に罫線
- border-left ボックスの左に罫線
borderの後に続く値の記述の仕方
上のコードの例だと、
border-top:1px dotted #979797; となっています。
まずborder-topはボックスの上に罫線を引くということでした。そしてコロン(:)のあとに続くのはその罫線の形状の指定になります。
まずは
1px・・・これは罫線の太さを指定しています。大きくすると太くなります
dotted・・・これは罫線の計上を指定しています。dotted(ドットのこと)は点線です。他にもたくさんあるのですが、ここではdottedも含めて3つだけ紹介します。
- none・・・ボーダーは表示されません
- solid・・・1本線を表示します。
- dotted・・・点線を表します。
必要に応じて使い分けてください
#979797・・・これは罫線の色のコードを指定しています。これをカラーコードといいます。カラーコードはよろしければ、こちらで紹介しているものを参考にしてみてください。
カスタマイズ例 その1 上下の罫線を消す
では実際にカスタマイズしてみます。
まず上下の罫線を消す方法です。CSS編集用画面を開いて先ほどの「(3-5) メッセージボード」のブロックを以下のように修正します。赤字が修正部分
/* (3-5) メッセージボード
--------------------------------------------*/
.skinMessageBoard{
/* 注 ベースのcssに margin-bottom の記述有り */
border-top:none;
border-bottom:none;
background:#ffffff;/* ←メッセージボードに背景を敷きたいとき */
}
.skinMessageBoard2{}
.skinMessageBoard3{
padding:16px 30px;
}
これでプレビューすると・・・上下の2本の罫線が消えてなくなります。
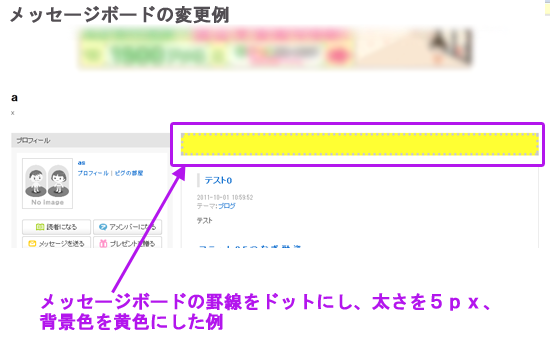
カスタマイズ例 その2 上下左右に罫線をつけ、背景色を黄色にする
つぎはメッセージボードを罫線で囲い、背景色を設定します。CSS編集用画面を開いて先ほどの「(3-5) メッセージボード」のブロックを以下のように修正します。赤字が修正部分
/* (3-5) メッセージボード
--------------------------------------------*/
.skinMessageBoard{
/* 注 ベースのcssに margin-bottom の記述有り */
border:5px dotted #cccccc;
background:#FFFF33;/* ←メッセージボードに背景を敷きたいとき */
}
.skinMessageBoard2{}
.skinMessageBoard3{
padding:16px 30px;
}
これでプレビューすると次のようなイメージになります↓

borderについて
お気づきの方もいるかもしれませんが、borderはtop,left,right,bottomでそれぞれ設定する方法の他に上下左右が同じ値であるならば上のコード表記のようにborder: と値を続けて記述することもできるので覚えておくと便利ですよ♪
これでひとまず終了です。
次回は、記事部分のカスタマイズです。記事部分もブログヘッダー同様、あなたのブログの見た目を一段と変えることができる重要な部分です。
魅せるブログめざしてがんばってくださいね☆
ほかのカスタマイズはこちらを押してアメブロカスタマイズガイドを見てみる


