(3-6) 記事 のカスタマイズ②・初級アメブロカスタマイズガイド
>>こちらもどうぞ
今回はCSS編集用画面の(3) エリアのスタイルブロックの中の、
「(3-6) 記事」の解説をします。第2弾です。
前回のコラムでは、「記事」部分のスタイルシートの構成を解説しました。今回はそれを踏まえたうえでタイトルの部分に背景を付けるカスタマイズを解説します。
まずは今回のコラムのゴールを確認しましょう。
このコラムでのゴールは?
まず今回のゴールは下のイメージのようになります、分かりやすくするためにタイトルの背景をオレンジにしていますが、これはあなたの好みにあわせて自由にかえられますのでまずはイメージを確認してください。

CSSを編集しよう
では早速始めます。まずCSS編集用画面を開き、「(3-6) 記事」の部分を以下のように編集します。赤字が編集箇所ですが、かなりの部分をさわっていますので、この部分をまるごとコピーしてあなたのスタイルシートの「記事」の部分に上書きで貼り付けても問題ありません。
ただもしお時間があるならば・・・緑色の字で解説がしてある①~⑧の手順にそって、ひとつづプレビューを繰り返していただくと、より、どの部分を今カスタマイズしているかが分かるかと思うので、よろしければそちらも試してみてください♪
/* (3-6) 記事
--------------------------------------------*/
/* skinArticle 記事エリア */
.skinArticle{
/* 注 ベースのcssに margin-bottom の記述有り */
padding:0px;/*タイトルと記事枠の上下の余白①*/
border:1px solid #dddddd;
background:#ffffff;/* ←記事に背景を敷きたいとき */
}
.skinArticle2{}
.skinArticle3{}
/* skinArticleHeader 記事タイトルエリア */
.skinArticleHeader{
margin:0px;/*タイトル周りの余白の設定②*/
padding:12px 10px;
border-left:none;/*タイトル左の線を消去③*/
font-size:1.3em;/*タイトル文字の大きさ④*/
background-color:#FF9900;/*タイトルの背景(帯)の設定⑤*/
}
.skinArticleHeader2{border-left:5px solid #ffffff;/*タイトル左の線の設定⑥*/
padding:0px 10px;/*タイトル左の線とタイトル文との余白⑦*/
}
.skinArticleTitle{color:#ffffff!important;/*タイトル文の文字色の設定⑧*/
font-family:"meiryo";
}
/* skinArticleBody 記事本文エリア */
.skinArticleBody{}
.skinArticleBody2{
margin:0 29px;
}
/* skinArticleFooter 記事フッターエリア */
.skinArticleFooter{
margin:10px 29px 0;
border-top:1px dotted #949494;
}
スタイルシートの解説
上のスタイルシートの緑色の部分の数字にそって簡単に解説します。
①の部分 余白の設定
この部分は余白の設定ですが、padding:0px とすることでタイトルと記事周りの余白をなくし、ぴったりとくっつける設定をしています。余白を増やしてみたいという方は次の②で調整します。↓
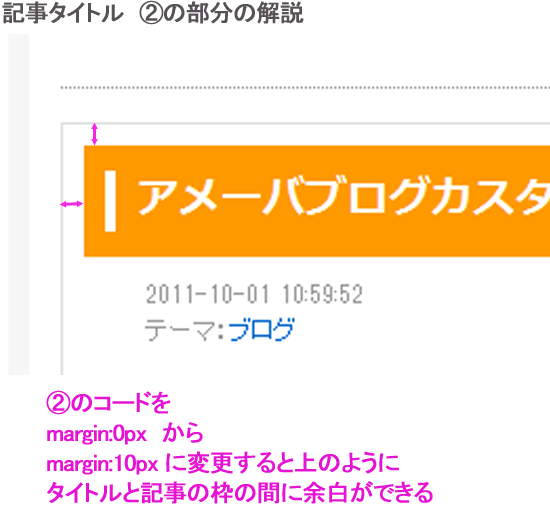
②の部分 余白の設定その2
ここはタイトル文と記事周りの余白の設定をしています。記事の枠にぴったりとつけたいため、数字を0としていますが、この数字を増やすと,タイトルと記事枠の間に余白ができます。例えばmargin:10px; とすると以下のようになります。

③の部分 ボーダーの設定
この部分でタイトル文の左にあるボーダーを消去します。
④の部分 タイトルの文字の大きさの設定
この部分でタイトルの文字の大きさを設定します。現在は「1.3em」としていますが、ここを調整することでタイトル文字の大きさを変えることができます。
⑤の部分 タイトルの背景色の設定
この部分でタイトルエリア全体の背景色を設定しています。「#FF9900」はオレンジ色を示すカラーコードを表し、このコードを変更することで背景色を変更することができます。私のコラムでカラーコードの一覧表をアップしていますのでそちらを確認しながら、色を変えてみてください。
⑥の部分 ボーダーの設定その2
ここでタイトル文の左側の線の設定を再定義しています。③でボーダーを消去して⑥で再定義する理由は割愛します。
もしこのボーダーがなくてもよい場合は、⑥を消去します。
borderのあとにつづく数字(今回は5px)を大きくすると線が太くなります。#ffffffとありますが、これがボーダーの色を示すカラーコードになります。
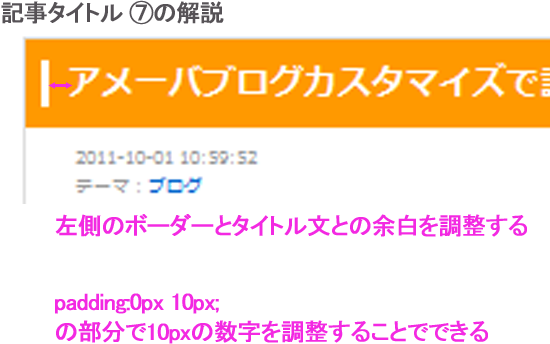
⑦の部分 タイトルとボーダーの余白の設定
ここではタイトル文とボーダーの余白を設定します。現在10pxとなっている部分を調整することで、タイトル文とボーダーの余白の間隔を変更することができます。

ちなみに⑥のボーダーの一文を消去した場合は当然ですが、こちらの⑦の一文もいりません。
⑧の部分 タイトル文の文字色の設定
ここでタイトル文の文字色を設定します。現在は#ffffffとなっていて白色のカラーコードが設定されています。
まとめ
記事のタイトル部分に背景をつけたり、青色だったタイトルの文字色を変更することで見やすいブログになることと思います。
最後に、タイトルの背景色を変更すれば当然サイドバーのタイトルの背景色とのバランスが悪くなってしまいます。
なので・・・サイドメニューの詳細はのちほどの解説にはなりますが、今回の変更に合わせて、一緒にカスタマイズすると良い部分を一点だけ補足しておきます。
まずCSS編集用画面を開き、現在変更している「(3-6) 記事」の部分よりも少し下にある「(3-8) サイドバー メニュー」の部分を確認してください。その中に以下のようなコードがあります。赤字に変更した部分がサイドメニューのタイトル色が記載されているカラーコードなので、あなたが指定したタイトル部分の背景色に合わせて変更してみてください。
※下記コードは今回の例に合わせて既に、カラーコードを変更しています。
/* (3-8) サイドバー メニュー
--------------------------------------------*/
/* skinMenu サイドバー メニューのエリア */
.skinMenu{
/* 注 ベースのcssに margin-bottom の記述有り */
background:#f7f7f7;/* ←サイドメニューに背景を敷きたいとき */
}
.skinMenu2{}
/* skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
padding:5px 10px;
background:#FF9900;/* ←サイドメニューのタイトルに背景を敷きたいとき */
}
/* skinMenuBody サイドメニュー本文エリア */
.skinMenuBody{
margin:10px;
padding:10px;
background:#ffffff;/* ←サイドメニューの本文に背景を敷きたいとき */
}
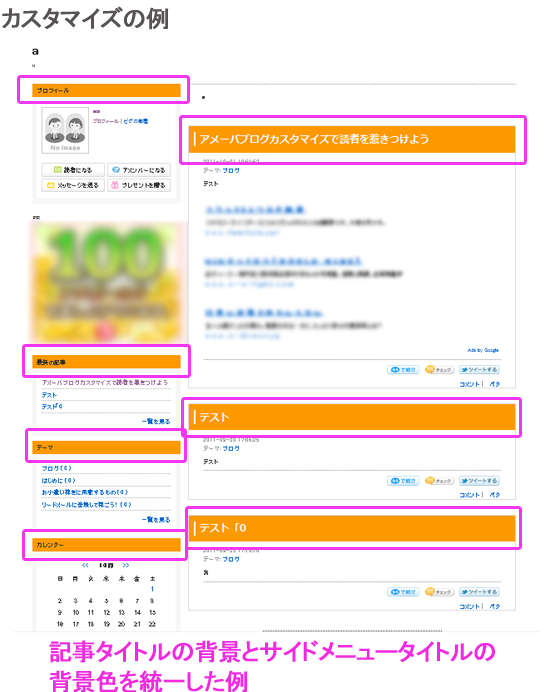
これでプレビューでは以下のようになります。

上のイメージのように、タイトルの背景とサイドメニュータイトルの背景色を変更し、色のバランスを見てみてください。
次回は記事の本文の部分のカスタマイズをします。


