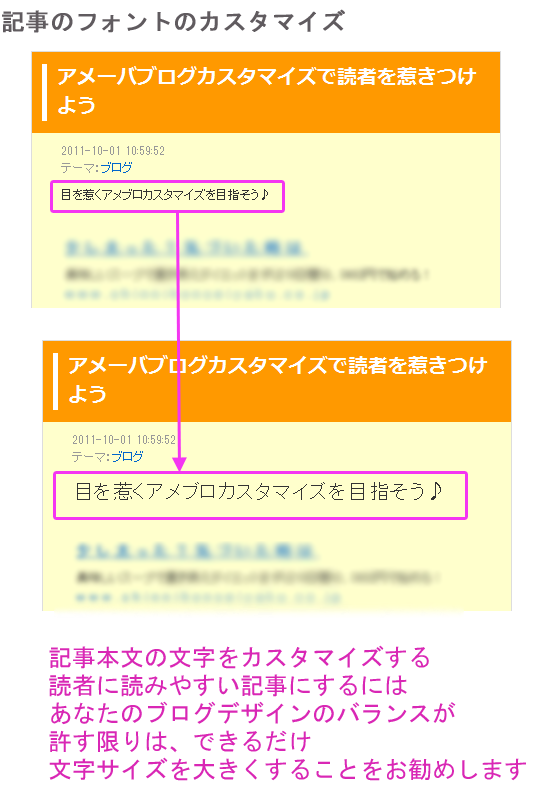
(3-6) 記事 のカスタマイズ④(文字を大きくする)
>>こちらもどうぞ
「(3-6) 記事」の解説をします。第4弾です。
前回のコラム③では、は記事本文と記事ヘッダーに背景を付ける方法を解説しました。今回は記事の中の文字サイズを変更する方法を解説します。

CSSを編集しよう
では早速解説します。CSS編集用画面を開いてください。 「(3-6) 記事」の部分に以下のコードを追記します
/* (3-6) 記事
--------------------------------------------*/
/* skinArticle 記事エリア */
.skinArticle{
/* 注 ベースのcssに margin-bottom の記述有り */
padding:16px 0;
border:1px solid #dddddd;
background:#ffffff;/* ←記事に背景を敷きたいとき */
}
.skinArticle2{}
.skinArticle3{}
/* skinArticleHeader 記事タイトルエリア */
.skinArticleHeader{
margin:0 29px;
padding:2px 10px;
border-left:5px solid #e4e4e4;
}
.skinArticleHeader2{}
/* skinArticleBody 記事本文エリア */
.skinArticleBody{}
.skinArticleBody2{
margin:0 29px;
}
/* skinArticleFooter 記事フッターエリア */
.skinArticleFooter{
margin:10px 29px 0;
border-top:1px dotted #949494;
}
/* articleText 記事本文の文字サイズと文字色 */
.articleText{font-size:1.8em;
color:#000000;}
解説
font-size
このプロパティはその名の通りフォントの大きさを示すプロパティです。コロン(:)の後に1.8emと続きますが、これが文字サイズを表しています。この数字を大きくすると、文字サイズを調整できます。あなたのお好みに合わせて調整してください。
color
これは、フォントの文字色を設定するプロパティです。コロン(:)の後の #000000 がカラーコードで現在は黒色の設定になっています。このコードを変えることで色を変えることができます。当サイトでもカラーコードを紹介していますので、そちらも参考に、文字色を変えてみてください。
あまりお勧めできない文字色
- 青色はやめましょう♪リンクと間違われます。
- 記事の背景と同系色はやめましょう♪単純にみづらいです。
以上を踏まえて記事の文字サイズをカスタマイズしてみてください。


