(3-6) 記事 のカスタマイズ・初級アメブロカスタマイズガイド
>>こちらもどうぞ
「(3-6) 記事」の解説
では早速はじめましょう。今回はCSS編集用画面の(3) エリアのスタイルブロックの中の、「(3-6) 記事」の解説をします。記事の部分はブログの読者が読むコンテンツの部分です。読みやすさやメリハリに注意しながらカスタマイズすることが大切です。
このブロックのスタイルシートは、ブロックが4つに分かれており複雑なので、一旦今回は、これらの4つの部分のカスタマイズが、あなたのブログのどの部分に影響するかを解説します。ですので今回は解説のみとなることをご了承ください。
では解説します。
「(3-6) 記事」のスタイルシートの構成
「(3-6) 記事」のスタイルシートの構成は以下のようになっています。まずCSS編集用画面を開いてコードを確認しましょう
/* (3-6) 記事
--------------------------------------------*/
/* skinArticle 記事エリア *//*①*/
.skinArticle{
/* 注 ベースのcssに margin-bottom の記述有り */
padding:16px 0;
border:1px solid #dddddd;
background:#ffffff;/* ←記事に背景を敷きたいとき */
}
.skinArticle2{}
.skinArticle3{}
/* skinArticleHeader 記事タイトルエリア *//*②*/
.skinArticleHeader{
margin:0 29px;
padding:2px 10px;
border-left:5px solid #e4e4e4;
}
.skinArticleHeader2{}
/* skinArticleBody 記事本文エリア *//*③*/
.skinArticleBody{}
.skinArticleBody2{
margin:0 29px;
}
/* skinArticleFooter 記事フッターエリア *//*④*/
.skinArticleFooter{
margin:10px 29px 0;
border-top:1px dotted #949494;
}
4つのブロックを覚えよう。
冒頭にも言いましたが、「記事」のブロックのスタイルシートは大きく分けて4つのブロックからなっています。それぞれのブロックがどこで、あなた自身がどこの部分をカスタマイズしているのかを理解してカスタマイズに取り組まないと、わけがわからなくなってしまうので今回はまずそれぞれのブロックの解説をしたいと思います。
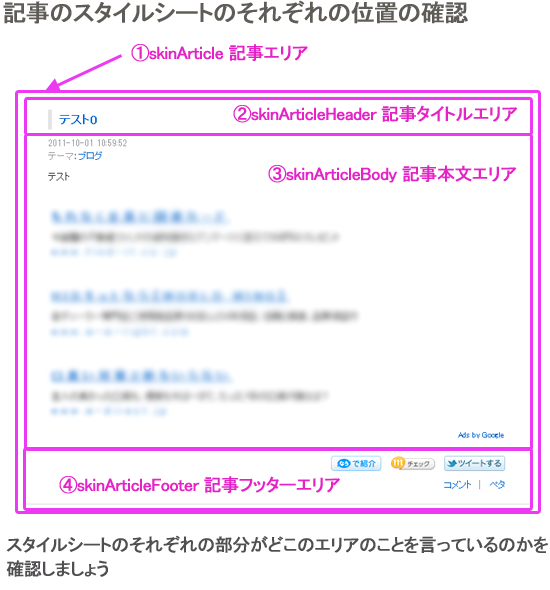
ではまず上のコードの緑の字の部分に注目してください。そしてそれに対応する部分のイメージを下にアップしました。それぞれがどの部分のことを言っているのかを確認してみてください。

①~④のブロックをまず確認しましょう。
①~④の部分がどこのブロックのことを言っているのかが理解できましたでしょうか?
次回はこれらを理解したうえでカスタマイズに行きたいと思います。


