(3-8) サイドバー メニューのカスタマイズ・背景色のカスタマイズ(解説編その2)
>>こちらもどうぞ
このコラムは連載コラムです。
今回は前回のコードの解説の続きです
では早速はじめましょう。今回は前回の解説のつづきでした。ではCSS編集用画面を開いてください。前回は編集したスタイルシートの①と②の部分を解説しました。
前回のコードの確認から
修正したスタイルシートのコードは以下の通りでした。赤字が変更箇所
/* (3-8) サイドバー メニュー
--------------------------------------------*/
/* ①skinMenu と②skinMenu サイドバー メニューのエリア */
.skinMenu{
/* 注 ベースのcssに margin-bottom の記述有り */
background:none;/* ←サイドメニューに背景を敷きたいとき */
}
.skinMenu2{}
/* ③skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
padding:0px 0px;
background:#ccccff;/* ←サイドメニューのタイトルに背景を敷きたいとき */
border:3px solid #ccccff;
}
/* ④skinMenuBody サイドメニュー本文エリア */
.skinMenuBody{
margin:0px;
padding:10px;
background:#ffffff;/* ←サイドメニューの本文に背景を敷きたいとき */
border-top:none;
border-right:5px solid #ccccff;
border-left:5px solid #ccccff;
border-bottom:5px solid #ccccff;
}
解説
では解説です。まず前回解説したイメージ図を見てください。
前回に①と②の解説は終えましたので今回は③のタイトルのエリアと④のタイトル下のエリアをさらに深堀します
③と④のエリアについて
上の立体イメージの③の部分(イメージ青色の部分)は、サイドメニューのタイトルを包括するブロックです。そして④の部分(イメージ茶色の部分)はタイトル部分の下の部分になります。
細かいコードを解説すると、あなたのあたまがこんがらがってしまってもいけないので、今回はこれらを変更して自由にカスタマイズするポイントを解説したいと思います。
上記のコードのどこを触ればよいのかさえ分かればいくらでも変更は可能になります。
カスタマイズにおけるポイント
このコードのポイントは上記でCSSコードの赤字の部分にあるカラーコードです。ここでは「#ffffff」(白色)のカラーコードと「#ccccff」のカラーコードが掲載されていることが分かるかと思います。あなたに変更してもらいたいのはこの二つのカラーコードだけです。
この部分のカラーコードを変更することであなたが思うがままのサイドメニューの背景色ができあがると思います。
以下に私が上記コードを変更して2パターンを作ってみました。今回は乱暴ですが・・・習うより慣れろです。
私がどの部分をさわっているから、ブログが変化しているかを確認しながら見てもらうと良いかと思います。ちなみにカラーコードの一覧は、私の過去のコラムでも紹介していますのでそちらもあわせてご確認ください。
それではいってみましょう。
実際の変更例
変更箇所は緑色で表示
変更例①
オレンジの枠囲いに、タイトル文字の背景色を白抜きで表現する場合

CSS編集画面では以下のようになります。(緑が変更箇所)
/* (3-8) サイドバー メニュー
--------------------------------------------*/
/* ①skinMenu と②skinMenu サイドバー メニューのエリア */
.skinMenu{
/* 注 ベースのcssに margin-bottom の記述有り */
background:none;/* ←サイドメニューに背景を敷きたいとき */
}
.skinMenu2{}
/* ③skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
padding:0px 0px;
background:#ffffff;/* ←サイドメニューのタイトルに背景を敷きたいとき */
border:3px solid #FF9900;
}
/* ④skinMenuBody サイドメニュー本文エリア */
.skinMenuBody{
margin:0px;
padding:10px;
background:#ffffff;/* ←サイドメニューの本文に背景を敷きたいとき */
border-top:none;
border-right:5px solid #FF9900;
border-left:5px solid #FF9900;
border-bottom:5px solid #FF9900;
}
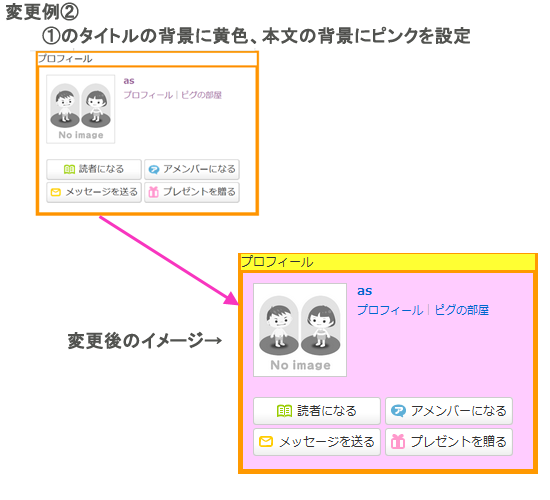
変更例②
①を少し変更します。タイトルの背景色を黄色、サイドメニュー本文の背景色(現在は白色)をピンクに変更する。上のコードを修正。修正箇所は紫の文字

CSS編集画面では以下のようになります。(緑が変更箇所)
/* (3-8) サイドバー メニュー
--------------------------------------------*/
/* ①skinMenu と②skinMenu サイドバー メニューのエリア */
.skinMenu{
/* 注 ベースのcssに margin-bottom の記述有り */
background:none;/* ←サイドメニューに背景を敷きたいとき */
}
.skinMenu2{}
/* ③skinMenuHeader サイドメニュータイトルエリア */
.skinMenuHeader{
padding:0px 0px;
background:#FFFF33;/* ←サイドメニューのタイトルに背景を敷きたいとき */
border:3px solid #FF9900;
}
/* ④skinMenuBody サイドメニュー本文エリア */
.skinMenuBody{
margin:0px;
padding:10px;
background:#FFCCFF;/* ←サイドメニューの本文に背景を敷きたいとき */
border-top:none;
border-right:5px solid #FF9900;
border-left:5px solid #FF9900;
border-bottom:5px solid #FF9900;
}
お疲れさまでしたいかがでしたでしょうか?
しつこく分かるまで解説するのがこのサイトの趣旨であります・・・
しっかりついてきていただいたあなたに感謝です♪
そして理解できないという場合は、ご質問くださいね♪
次回は続きで、さらにサイドメニューのタイトルの文字サイズを変更する方法を解説します。
では
アメブロカスタマイズガイドは当サイトのカスタマイズサイトマップとなっています。



