(3-9) サイドバーの リスト画像、ボーダーのアメブロカスタマイズ その2
>>こちらもどうぞ
このコラムは連載コラムです。今回はCSS編集用画面の中の「(3-9) サイドバーの リスト画像、ボーダー」エリアのカスタマイズの解説を行っています。
今回は第2段です。
前回はサイドメニューのボーダーのスタイルをカスタマイズしました。前回のコラムに続いてのカスタマイズですので、よろしければこちらも見てみてください。
では早速解説に行きましょう。
サイドメニューの項目の前にリストの画像をいれるをカスタマイズ
今回はサイドメニューの文字の前にリストの画像を入れるカスタマイズをしてみましょう。
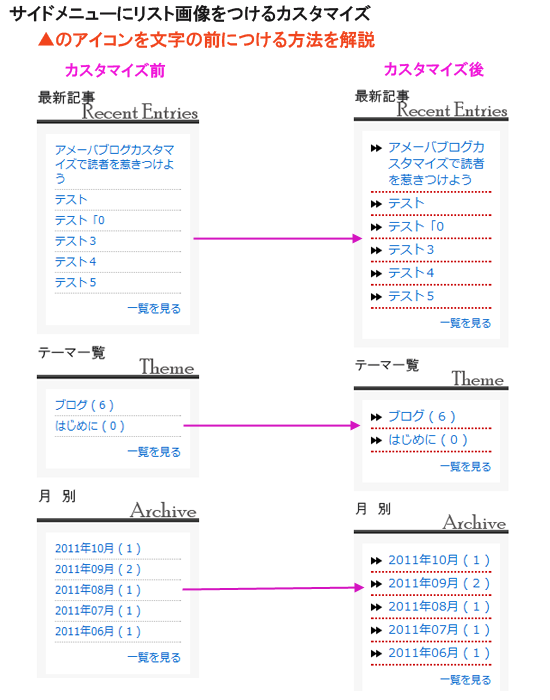
リスト画像といわれてもピンとこないかと思いますのでこちらで、今回のコラムのゴールイメージをつかんでください。

上のイメージのようにサイドバーのメニュー文字の前にリスト画像を置く方法を解説します
手順解説
今回のコラムの手順は4つです。
① リスト画像を用意する
② 指定したスタイルシートのコードの下に今回提供するコードを追記
③ ①のリスト画像のアップロード
④ ③でアップロードした画像を②の該当箇所にコピー
早速手順を追っていきましょう♪
① リスト画像を用意する
いきなり画像を用意しろと言われてもないと思いますので、サンプル画像を私の方でご用意しました。
提供画像を使う場合は、以下の枠の中の文字リンクをクリックして画像をダウンロードしてから次の手順に進んでくださいね♪
※この画像をダウンロードする際は、当ブログを紹介していただけるとうれしいです♪
② 指定したスタイルシートのコードの下に今回提供するコードを追記
次にCSS編集用画面を開いていただき、「(3-9) サイドバーの リスト画像、ボーダー」の部分の下に以下のコードを追記してください。赤字が追記箇所
/* (3-9) サイドバーの リスト画像、ボーダー ※要素のbottomに指定すること
--------------------------------------------*/
.skinSubHr,
.skinSubList li{
margin-bottom:3px;
padding-bottom:3px;
border-bottom:1px dotted #b3b3b3;
}
/*リスト画像の設定*/
.skinMenu .skinMenuBody li{
background-image:url(あなたがアップロードしたリスト画像のURLをここにコピー);
background-repeat:no-repeat;
background-position:0px 4px;
padding-left:20px;
font-size:1.2em;
}
/*プロフィールのリスト画像の排除*/
.skinMenu.profileMenu li{
background:none;
padding-left:0px;
font-size:1.0em;
}
③ ①のリスト画像のアップロード
ダウンロードした画像をアメブロの画像フォルダーにアップロードします。
④ ③でアップロードした画像を②の該当箇所にコピー
赤字の部分の中に緑色でフォーカスした部分があります。「あなたがアップロードしたリスト画像のURLをここにコピー」と言う部分に、③で取得した画像のURLコードをコピーペーストしてください。
これでリスト画像を置くことができました♪
「リスト画像と検索してみよう♪」
「リスト画像」と検索すると画像を提供されているサイトがたくさんあります。これらの画像をつかってあなたのお好みのリスト画像を設置してみてはいかがでしょうか?
ちなみに・・・この際なので、サイドメニューのカスタマイズもあわせて行ってみたらどうでしょう?
サイドメニューの過去のコラムはこちらより参考にしてみてくださいね♪
- (3-8) サイドバー メニューのカスタマイズ①・基本理論編
サイドメニューの構造を理解しよう
- (3-8) サイドバー メニューのカスタマイズ②・背景色のカスタマイズ
サイドメニューに背景色を設定しよう
- (3-8) サイドバー メニューのカスタマイズ③・背景色のカスタマイズ(解説編その1)
サイドメニューに背景色を設定しよう(解説編その1)
- (3-8) サイドバー メニューのカスタマイズ④・背景色のカスタマイズ(解説編その2)
サイドメニューに背景色を設定しよう(解説編その2)、と実践編
- (3-8) サイドバー メニューのカスタマイズ⑤・サイドメニュータイトルの文字のカスタマイズ
サイドメニューのタイトル文字のカスタマイズ
- (3-8) サイドバー メニューのカスタマイズ⑥・サイドメニューに角丸の枠画像をつけるカスタマイズ
サイドメニューに角丸の枠をつけるカスタマイズ
- (3-8) サイドバー メニューのカスタマイズ⑦・サイドメニュータイトルに画像を設定する
サイドメニュータイトルを画像にする方法
最後までありがとうございました♪


