ヘッダーのアメブロカスタマイズの際に覚えておきたい、ファーストビューの考え方
アメブロのヘッダーのカスタマイズをする際に注意するポイント
アメブロをカスタマイズするということを考えたときに、一番初めにカスタマイズの対象となるのは、トップの画像であるヘッダー部分をカスタマイズすることではないでしょうか?

この部分・・・
きれいに作ることで目を引くことにはなりますが、実はひとつ落とし穴があるんです。
それは、
ヘッダー画像でカスタマイズすると、ブログトップはいついかなるときでもその画像がブログ上部に出てしまうということです。
もし、画像の高さを画面めいっぱいにしてしまった場合。
訪問者はあなたが投稿したコンテンツに行き着くまでに、毎回マウスをスクロールしなければならず、使い勝手の悪いものになってしまいます。
ではこれを解決するためにはどうしたらよいのでしょうか?
答えは単純。
ヘッダーの画像はやたら高さを取るものを使用しない。
ということです。
ヘッダーの画像の高さはいくらにするのがベストなのか?
では画像の高さはいくらにするのがベストなのか?ということになりますが、これは、実はユーザーのディスプレイのサイズを考えたモノにする必要があるということになるんです。
つまり、ユーザーは、たとえば、12インチのノートパソコンをもっているかもしれません。
15インチのディスプレイかもしれません
17インチのディスプレイかもしれません。
はたまた23インチかもしれません。
このように、あなたのパソコンの環境ではなく相手の環境を考え、多いものの基準に合わせる考え方が必要なんですね。
ではアメブロではどのくらいの高さがベストなのか?という結論ですが。
アメブロでは広告がある場合と、ない場合を考慮する必要があります。
広告がある場合の画像高さは?
広告がある場合は、ヘッダーの上部に横長のバナー広告が表示されています。これにより、画像の使える高さもかなり成約されます。
この場合は、大きくても高さを300px以内とすることがベストです。
ぎりぎり350pxくらいまでが許容範囲かもしれませんが、やはりこのサイズでは大きいですね。
広告がない場合の画像高さは?
広告がない、有料プランでアメブロをされている場合は、ヘッダーの高さは、400px以内にしたいです。それだけ、ヘッダーに情報を織り込むことができるということですね。
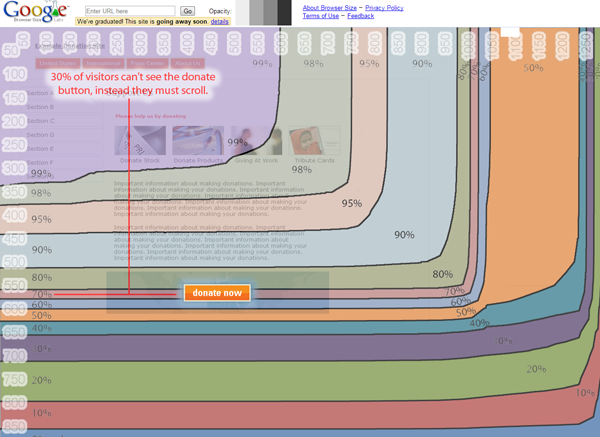
約80%のディスプレイ環境が550pxのパソコンを使っていると言われています
上記の画像高さの根拠はこの80%をカバーする最低ラインを提示しています。
ちなみに、これをチェックするための、ファーストビューチェッカーがグーグルで提供されていますので、こちらであなたの現在のサイトが80%以内の部分にあるかどうかは簡単位チェックできます。ぜひクリックしてチェックしてみてくださいね