アメブロカスタマイズする際に知っておくと便利な配色について
アメブロカスタマイズの際に知っておきたい、色の基本についてご紹介したいと思います。
いろいろなアメブロを拝見することがありますが、サイトによっては、「?(はてな)となる配色のブログもありますので、ぜひ参考にしていただけたらと思います。
配色について
配色は、ベースの色を決めたら、それに加えて2色~3色でまとめるのが基本です。何色もの色を使うとデザイン的にチラチラしてしまい、落ち着きのなさを感じてしまいます。
そうは言っても、具体的にどんな配色をしたら良いの?となりますよね・・・
なので、
実際におすすめの配色サイトがありますのでご紹介しますね♪
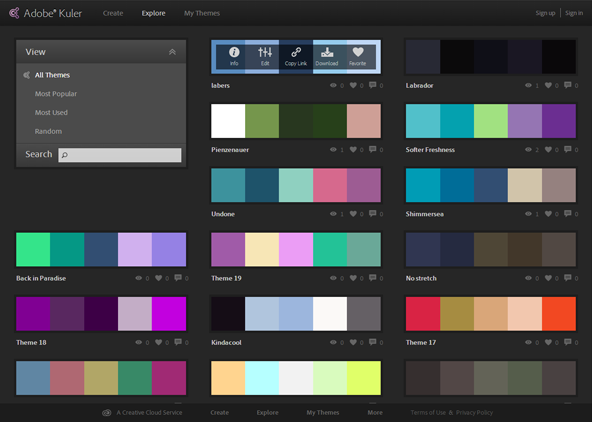
おすすめの配色サイトkuler
こちらのkulreのサイトで、配色のテーマが一覧で表示されていますので一度クリックして参考にしてみてください。

使い方
上記サイトをクリックすると、多くのカラーの配色サンプルが表示されます。
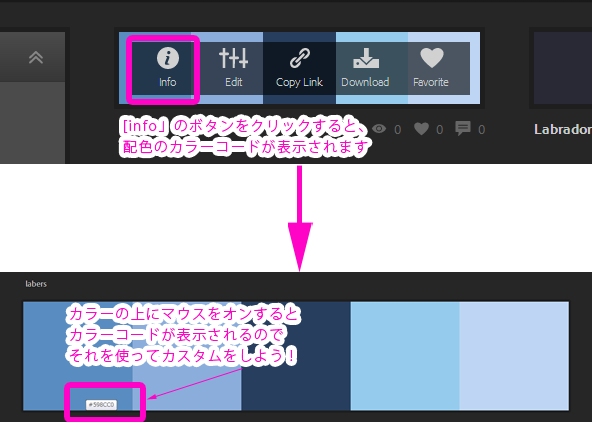
配色パターンの上にマウスをオンすると、「info」の文字が表示されますので、そちらをクリックします。
すると、配色の詳細が表示され、さらに、その配色の上にマウスをオンすると、その色の「カラーコード」が表示されますので、そのカラーコードを使って、アメブロのヘッダ画像や、背景色、そしてサイドバーなどのカラーを変えていくとまとまった配色になります。

ワンポイントアドバイス
ヘッダー画像に使っている画像によって、大抵のサイトは、配色が決まってしまいます。たとえば、花の写真ならば花びらの色。人物ならば、人物の洋服の色や、背景の色など。なので、写真の色にも注意をすることがポイントです。
kulerを使って配色パターンを研究してみてくださいね♪


