ブログの背景色のカスタマイズ②・(3-1) ボディ(全体)・初級アメブロカスタマイズガイド
>>こちらもどうぞ
今回はCSS編集用画面の(3) エリアのスタイルブロックの中の、「(3-1) ボディ(全体)」のその2です。前回の記事はこちらです。
今回は、前回に最後にあった質問の続きでした。
「skinBody」と「skinBody2」と「skinBody3」?どうして3つもあるの?
の回答です。
前回スタイルシートに背景色を設定しました。
でも、実は上記のskinBody,skinBody2,skinBody3には全てに背景を設定することができます。
前回の背景の設定の部分のCSS編集は以下のような構成でした↓
--------------------------------------------*/
/* skinBody ボディ */
.skinBody{}/* ←ブログ全体に背景を敷きたいとき */
.skinBody2{}
.skinBody3{}
これら3つをうまく活用することでブログがよりあなたらしいものにできるのです。
背景設定ではskinBody,skinBody2,skinBody3の意味を理解し、使い分けることがポイントになります。では解説です。
まず想像力を働かせてほしいのですが・・・
よくテレビとかでアニメーションを作成するときって、セル画といって透明なセルをペラペラめくったりしながら、絵を作り上げていますよね?あのセル画を想像してほしいんです。
それぞれをアニメのセル画のイメージで理解しよう
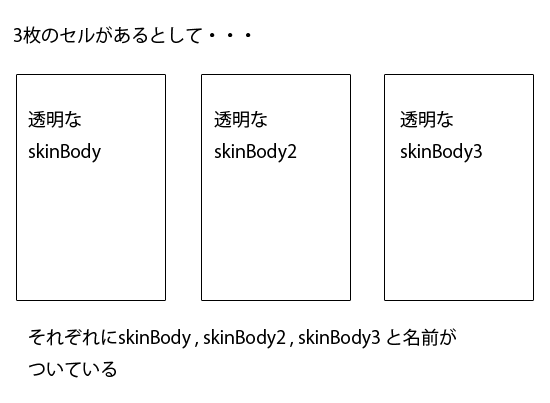
今回の場合だと
skinBodyという透明なセル
skinBody2という透明なセル
skinBody3という透明なセル
これら3枚のセルがあるというイメージです。
3枚のセルの大きさはまったく同じ大きさです。
イメージにするとこんな感じ↓

そして・・・
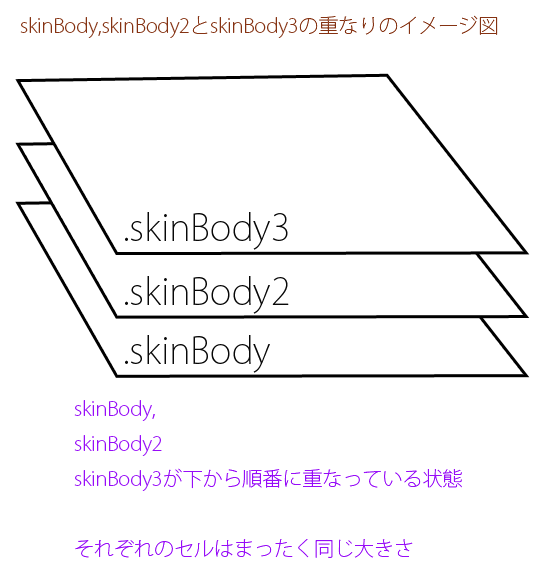
それらのセルが3枚重なってるんです
これら3枚を一番下からskinBody、そしてその上にskinBody2、そしてさらにその上にskinBody3と重ねます。
そうすると下のイメージのようになりますね♪

現在のスタイルシートは上のイメージのような、状態になっているのです。
つまり、透明なセルであるskinBody,skinBody2,skinBody3が下から重なっている状態を示してるんです。
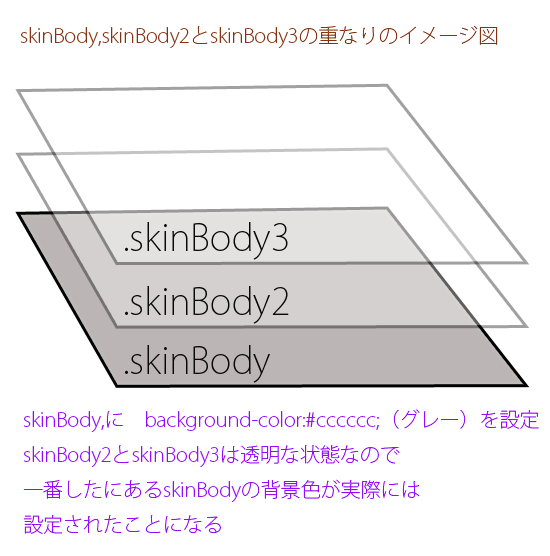
前回はskinBodyにだけグレーの背景色を設定しましたが、その上のセル画であるskinBody2とskinBody3が透明なセルなために、透けてみえているということなんですね♪イメージで表すと以下のようになります。

上記のイメージの状態が、前回に解説した以下のコードで、赤字の部分が追加部分でした。
--------------------------------------------*/
/* skinBody ボディ */
.skinBody{background-color:#cccccc;}/* ←ブログ全体に背景を敷きたいとき */
.skinBody2{}
.skinBody3{}
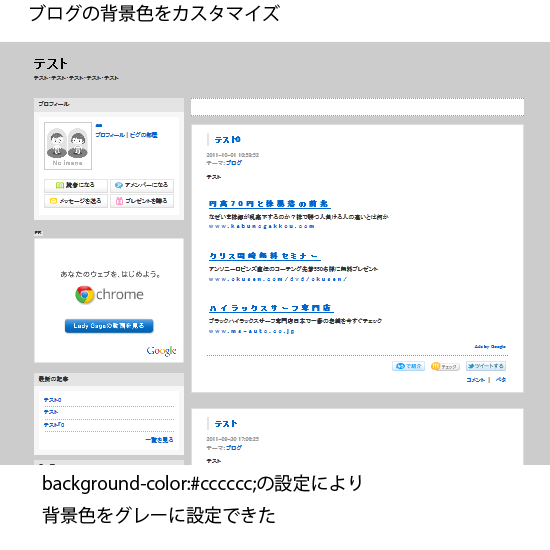
実際の変化は以下のようになったんですね。

skinBody2とskinBody3には何も設定されていないので一番下のskinBodyのグレーだけが表現されています。
次にこのコードを変更します。 skinBodyの下の skinBody2に背景色として緑を設定しましょう。以下のように追加します
--------------------------------------------*/
/* skinBody ボディ */
.skinBody{background-color:#cccccc;}/* ←ブログ全体に背景を敷きたいとき */
.skinBody2{background-color:#66FF99;}
.skinBody3{}
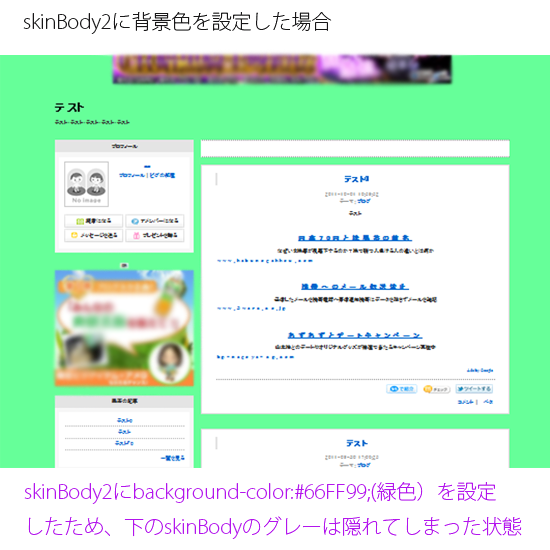
この状態でプレビューすると、グレーのセルであるskinBodyの上のセルskinBody2が緑色になったので、背景は緑色になったことが分かります。変更後の画面↓

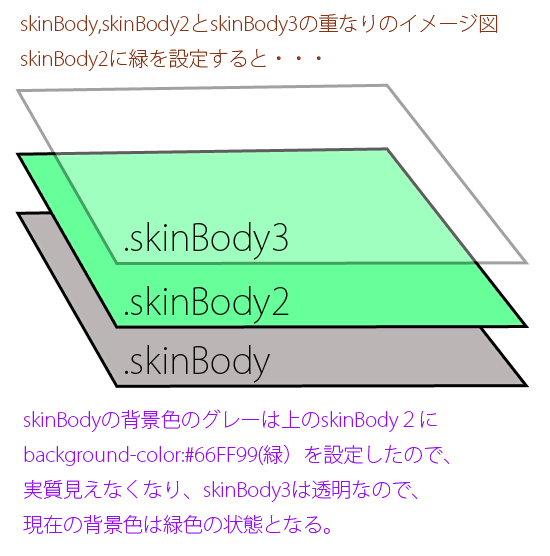
この状態をイメージで表すと以下のようになります↓

ということはskinBody3に背景色を設定したら、今度は一番上にあるskinBody3の背景色に変わるということは、もうお分かりだと思います。
今回これらの3つ(skinBody,skinBody2,skinBody3)のことをセル画に例えましたが、これらの一つ一つのことを今後レイヤーと呼ぶことにします。アメブロのブロック全てがこのレイヤーの重なりでできているんです。例えば現在あなたが見ているこの記事のブロックもレイヤーの一部ですし、左のサイドバーもレイヤーの一部です。
全てのレイヤーにはそれぞれの決まった名前があり、CSS編集ではその決まった名前の部分を指定して、いろいろなコードで装飾する作業をするんですね♪
では今回のまとめですが、最後に本当にskinBodyの背景色のグレーが一番下になっているかを証明しましょう。それにはその上にあるskinBody2のレイヤーの幅を小さくしてあげればよいだけです。ここではskinBody3にもカラーコードを挿入してそれを証明してみます。以下のようにコードを記述します。
/* (3-1) ボディ(全体)
--------------------------------------------*/
/* skinBody ボディ */
.skinBody{background-color:#cccccc;}/* ←ブログ全体に背景を敷きたいとき */
.skinBody2{background-color:#66FF99;
width:1040px;margin:auto;}/*skinBody2の幅を1040pxに変更*/
.skinBody3{background-color:#ffffff;
width:980px;margin:auto;}/*skinBody3の背景色を白色に設定。skinBody2よりも幅を980pxと狭くしている*/
ここで解説ですが、widthというプロパティがでてきました。これは英語ですが、幅を表すプロパティです、skinBodyにそれがないのは無限の幅ということなんです。ここでskinBodyの上にあるskinBody2の横幅を1040pxという幅で設定することで,下のskinBodyよりも小さいサイズを実現できます。さらにその上のskinBody3は980pxのサイズにしているのでさらに小さいサイズを表現しています。言葉では伝わりづらいのでこれも先ほど同様イメージでとらえてください↓

実際に上記コードを入力してプレビューしてみましょう。

すると上のイメージのように、ブログの背景色を3色にすることができました。
このように用意されたレイヤーを効果的に活用することで、他と違ったオリジナリティあふれる背景の設定が可能となるわけです。
あなたの応用で色々なレイヤーの配色を考えてみてください。
次は・・・
さらに応用で、背景画像の設定を解説します。
上記のテクニックを使って背景画像を配置する方法を解説します。


